WordPress 5.0 is een van de grootste veranderingen voor WordPress in de geschiedenis. Je hebt er vast al van gehoord of over gelezen, maar weet misschien nog niet precies wat de consequenties zijn voor jouw website.
Er was in het begin best veel kritiek over de nieuwe editor. Maar het is goed om op z’n tijd te vernieuwen. En ik denk als iedereen een tijdje met de nieuwe editor werkt, deze zal omarmen. Na 14 jaar trouwe dienst van de oude editor is de Gutenberg editor een grote stap vooruit.
Maar hoe kun jij als website eigenaar dit voor elkaar krijgen?
In dit artikel leg ik je uit hoe de komst van de WordPress Gutenberg editor in je bestaande website kunt integreren. Of dat je wellicht nog even moet wachten met installeren.
WordPress 5.0
De oude editor van WordPress leek wel een beetje op Microsoft Word. Het was een vergelijkbare tekstverwerker waarin je met grote stukken tekst werkte en waar je bijvoorbeeld foto’s in kon plaatsen. Van die editor stapt WordPress nu af.
Met de nieuwe editor in WordPress 5.0 kun je op een meer visuele manier pagina’s en berichten maken door met content blokken te gaan werken. Elk blok vertegenwoordigt een stukje content. Zo kun je een blok met tekst plaatsen, of een blok met een foto, of een blok met een contactformulier, een video, paragraaf, een shortcode, noem maar op.
Het is niet nieuw, want veel websites werken al met pagebuilders, zoals de WP Bakery Pagebuilder van BeTheme of de Fusion builder van Avada. Deze pagebuilder zijn vrij uitgebreid en hebben soms wel meer dan 20 verschillende content blokken die je in je website kunt plaatsen.
Het grote voordeel van de pagebuilders is dat het opmaken van een pagina een stuk makkelijker en sneller gebeurt.
- Je kunt makkelijk blokken die je al eerder hebt gebruikt, kopiëren en opnieuw gebruiken.
- Met de blok instellingen kun je basis instellingen maken voor specifieke blokken.
- Je kunt ook een hele pagina template (met verschillende blokken) kopiëren en gebruiken voor een andere pagina.
- Er zit een drag&drop functie bij, dus je kunt makkelijk een blok verslepen van de ene plek naar de andere plek op een pagina.
Bestaande websites
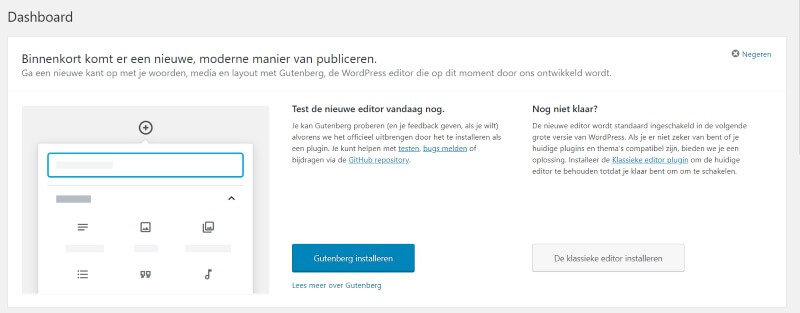
De nieuwe editor van WordPress is nu al te downloaden, maar voordat je dat doet, moet je wel maatregelen treffen bij een bestaande website. Als je dat niet doet, kunnen problemen opduiken.
Een website bestaat grofweg uit drie onderdelen:
- De WordPress software;
- het theme;
- en de plugins.
Als je je website met WordPress 5.0 gaat updaten, kan het zijn dat het theme of de plugins vanwege de ingrijpende update niet goed samenwerken met de WordPress software. Dus ook het theme en de plugins moeten eerst geupdated worden, om problemen te voorkomen.
Voordat je WordPress gaat updaten, moet je zeker zijn dat ook het theme en de plugins compatible zijn. Vaak duurt het enkele dagen of weken, voordat dit het geval is na een update van WordPress.
MIJN TIP: Voor de mensen die een theme bij bijvoorbeeld ThemeForest hebben gekocht, is het verstandig om contact op te nemen met de supportafdeling van de makers van het theme. Zij kunnen precies aangeven wat er verandert na de update van WordPress en welke maatregelen je moet nemen. Dat is nodig, want het verschilt per theme.
Wil je geen risico nemen, dan is de beste manier om een testwebsite te creëren waarin je de update kunt uitvoeren. En als je het wel op je live website wilt installeren, zorg dan dat je een goede backup hebt.
Als je dat zelf niet kunt, kun je iemand inschakelen die daar deskundig in is, zoals een websitebouwer.
Nieuwe websites
Als je een nieuwe website bouwt en WordPress 5.0 installeert, is er geen vuiltje aan de hand. Je kunt dan gewoon de nieuwe WordPress editor gebruiken. Op ThemeForest zie je ook al bij de theme informatie dat bepaalde themes ‘WordPress 5.0 ready’ zijn.
Als je er zeker van bent dat WordPress 5.0 samenwerkt met de plugins en het theme, kun je de website updaten.
Je kunt WordPress 5.0 dan op je website installeren door te gaan naar:
plugins > nieuwe plugin > installeren > activeren.
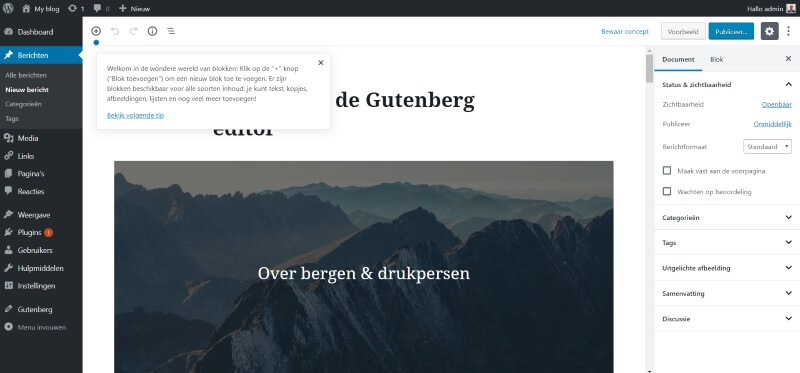
Na activatie zie je links onderin in het menu een extra menu-item staan: Gutenberg. Klik er maar eens op en daarna kun je gaan oefenen met de nieuwe editor.

Het is even wennen, want de interface van WordPress ziet er heel anders uit.
Aan de rechterkant kun je naar de instellingen van je bericht of pagina. De meeste functies zijn gebleven, maar zitten nu op een andere plek.
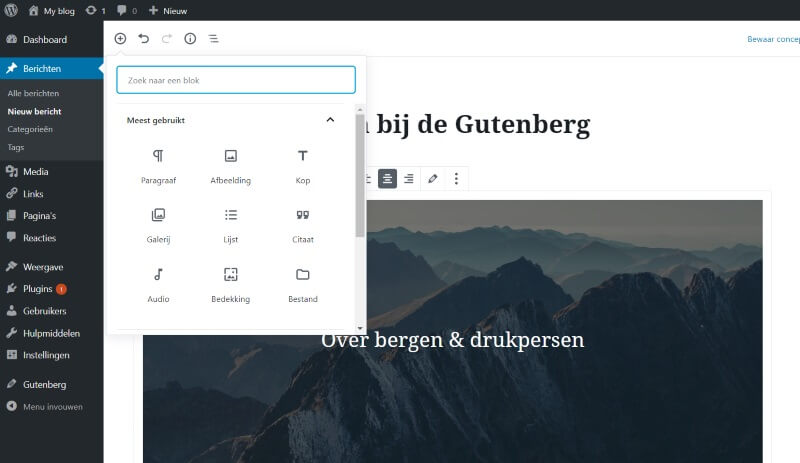
Linksboven zie je een +-teken, hier kun je een blok toevoegen. Rechtsboven zie je drie puntjes: hier kun je wisselen tussen de visual en code editor.

En zo zijn er nog veel meer functies.
Het is dus echt even een kwestie van oefenen en uitproberen om de nieuwe editor onder de knie te krijgen.
Klassieke editor
De nieuwe editor wordt standaard ingeschakeld in de volgende grote versies, beginnend vanaf WordPress 5.0.
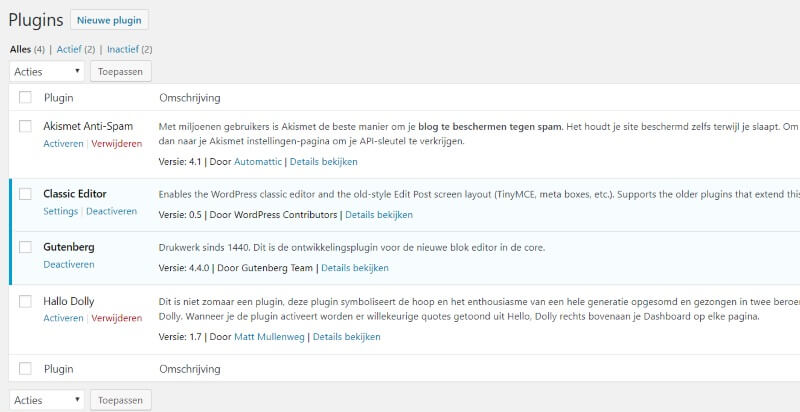
Als je er niet zeker van bent of je huidige plugins en thema’s samengaan, dat biedt WordPress een oplossing: de Klassieke editor plugin. Met deze plugin kun je de huidige editor behouden totdat je klaar bent om om over te schakelen.
Je kunt ook makkelijk switchen tussen de nieuwe en de klassieke editor.

Beide editors staan zie je ook in de plugin directory:

Conclusie
De Gutenberg editor heeft in WordPress land heel wat teweeggebracht.
Het mooie van WordPress is dat het continu in ontwikkeling is, zodat het steeds makkelijker wordt om zelf websites te bouwen. De komst van Gutenberg WordPress editor is daar een mooi voorbeeld van.
Echter, deze verandering is ingrijpend voor veel bestaande websites. De nieuwe editor moet samenwerken met je theme en plugins. En dat vergt vaak wel aanpassingen of begeleiding van de supportafdeling van je theme.
Dus ga niet zomaar je website naar WordPress 5.0 updaten, dat is vragen om moeilijkheden.
En misschien, als het allemaal niet lukt om je bestaande website over te zetten op WordPress 5.0, is dit een mooie gelegenheid om een nieuwe website te (laten) bouwen.
Werken met de Gutenberg editor is best even wennen, maar na een tijdje weet je niet anders en werk je er met plezier mee.




