Afbeeldingen comprimeren (of verkleinen…) kun je op verschillende manieren doen. Een handige online tool is TinyPNG.
Afbeeldingen zijn een belangrijk onderdeel van je website. Maar te grote foto’s kunnen ervoor zorgen dat je website trager wordt, tot ergernis van de bezoekers. Maar ook Google waardeert websites met een lange laadsnelheid met een lagere positie in de zoekresultaten.
De oplossing is om afbeeldingen te comprimeren. Veel afbeeldingen hebben vaak overbodige data, waardoor ze meer opslagruimte in beslag nemen dan noodzakelijk.
Voordat je een afbeelding gaat comprimeren, kijk je eerst hoe groot de foto ongeveer moet zijn voor je website.
Foto’s die je met een smartphone of fototoestel maakt, zijn vaak veel te groot, gemiddeld wel 3000×2000 pixels. Op je website hoeven ze vaak niet groter te zijn dan 800 pixels breed.
Dus het is raadzaam om eerst de foto kleiner te maken. Dat kan gewoon in een fotobewerkingsprogramma, zoals PhotoFiltre of Paint.net of een foto bewerkingsprogramma op je eigen computer.
Afbeeldingen comprimeren
Als ze de juiste grootte hebben, kun je afbeeldingen comprimeren. Door ze te comprimeren wordt de onnodige data in je foto verwijderd zonder dat het ten koste gaat van de kwaliteit. Je website wordt hierdoor sneller geladen.

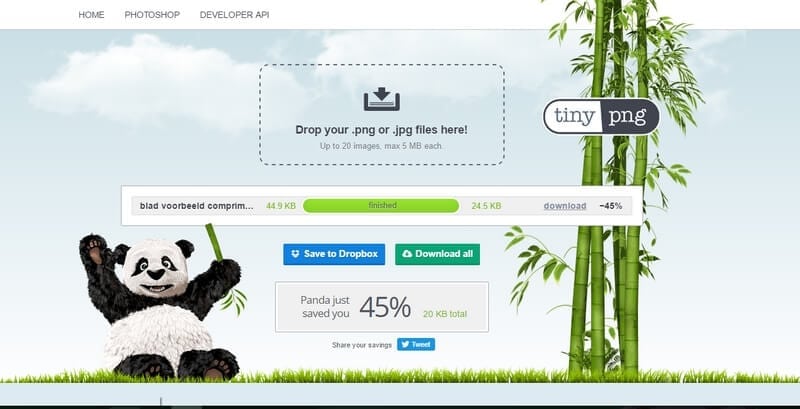
Afbeeldingen comprimeren kun je met TinyPNG, een handig programma, dat je online kunt gebruiken. Je sleept de afbeelding in het aangegeven vakje die vervolgens de foto comprimeert. Daarna kun je de foto (of meerdere foto’s tegelijkertijd in een zip-stand) downloaden.
Hieronder is een afbeelding door TinyPNG verkleind met 42 procent. Zie jij het verschil?

Er is, zoals je ziet, nauwelijks verschil. Terwijl de foto bijna voor de helft is gecomprimeerd.
Comprimeren met WP Smush
Er zijn ook plugins die foto’s kunnen comprimeren, zoals WP Smush. Je kunt de plugin installeren en daarna kun je elke foto apart comprimeren.
Maar er zijn nog andere instellingen, zoals alle foto’s in één keer comprimeren of automatisch comprimeren nadat je de foto hebt geuploaded.





