Toen ik tien jaar geleden mijn eerste WordPress website met ThemeForest bouwde, was dat best lastig. Je moest de frustraties de baas blijven, veel geduld hebben en technisch onderlegd.
De tijden veranderen, want tegenwoordig is het niet moeilijk meer om vanaf scratch een WordPress website te bouwen.
WordPress is in de loop der jaren enorm gegroeid: het content management systeem is een stuk stabieler (minder foutmeldingen) geworden, de installatie is makkelijker en je hebt keuze uit heel veel goede en professionele thema’s.
Je hoeft niet veel verstand meer te hebben van techniek en je kunt een representatieve en professioneel uitziende website binnen een paar uur in de lucht hebben.
Maar je moet wel een aantal belangrijke keuzes maken. Die vertel ik je…
Hoe kun je een WordPress website met ThemeForest bouwen vanaf scratch? Ik leg je dat uit in 8 stappen.
Een WordPress website met ThemeForest bouwen
Ruim dertig jaar geleden, op 6 augustus 1991, bouwde de Britse geleerde Tim Berners-Lee van CERN de eerste website. Tegenwoordig zijn er bijna 2 biljoen websites.
Elke dag komen er bijna een half miljoen websites bij wereldwijd, dat betekent zón 22.000 per seconde!
Waarom zou jij dan nog een nieuwe website beginnen?
Er zijn meer redenen dan je denkt. Een website maakt het mogelijk om informatie, je gedachten of je producten te delen met de rest van de wereld.
Dat kan ook met social media, zou je denken. Maar het voordeel van een eigen website is dat de inhoud, zoals tekst en afbeeldingen, van jezelf blijft. Bij Facebook en Instagram kunnen de social media platformen doen met je content wat ze willen; ze gaan er mee aan de haal..
Wat kun je zoals doen met een website? Dat kan voor de lol zijn, maar ook voor business:
- Een hobby of passie delen – Chinees koken, de muziek van Ennio Morricone of je haakhobby: via een website kun je met iedereen wereldwijd je passie of hobby delen.
- Een online business – Je wilt iets verkopen, zoals juwelen of een dienst, waar je kopers voor zoekt. Een website kan daarbij helpen.
- Kennis en ervaring delen – Je hebt ongelooflijk veel verstand van bijvoorbeeld de geschiedenis van een land of weet alles van real estate en wilt dat delen met anderen. Een website brengt uitkomst.
- Een passief inkomen regelen – Met affiliate marketing of het tonen van advertenties kun je een passief inkomen verdienen met een website.
- Nieuwe mensen leren kennen – Je bent op zoek naar gelijkgestemden om iets met te delen. Een community website is een geschikt middel daarvoor.
Wat voor soort website bouw je?
Dat is de volgende stap: wat voor soort website wil je gaan bouwen? Er zijn heel wat verschillende soorten websites waar je het bovenstaande doel mee wilt bereiken. Een paar opties:
- Een webshop om producten of diensten te verkopen;
- een corporate site om je bedrijf te promoten;
- een community om nieuwe mensen te ontmoeten;
- een affiliate website om geld te verdienen
- een blog om je passie of hobby te beschrijven;
- een e-learning website om cursussen te geven;
- een magazine website om een online magazine te beginnen.
En zo zijn er nog veel meer mogelijkheden. Ik heb daar een uitgebreid artikel ov er geschreven: Welke website past bij jou? 23 WordPress voorbeelden.
Waarmee kun je een website bouwen?
Er zijn tegenwoordig ongelooflijk veel mogelijkheden om een website te bouwen. Wix, Foursquare, Drupal… Teveel om op te noemen en je bent nu eenmaal op en website terecht gekomen die alleen over WordPress gaat en daar gaan we een website mee bouwen 🙂
WordPress is het meest populaire content management systeem ter wereld en wordt door miljoenen mensen gebruikt.
Meer dan 30 procent van alle websites ter wereld wordt met WordPress gebouwd. Het grootste voordeel is dat het heel flexibel is, je kunt er echt alles mee bouwen en het mooie is: dat kun jijzelf ook.
En als je het zelf niet weet, kun je gebruik maken van vele deskundigen die bijvoorbeeld een functionaliteit voor jou kunnen inbouwen in je website. Want ook nog eens duizenden mensen verdienen hun brood met WordPress.
LET OP: Er zijn twee manieren om met WordPress een website te bouwen: Met WordPress.org of WordPress.com.
In dit artikel gaat het om de eerste, dus gaan we met WordPress.org een website bouwen. Dit is de meer flexibelere versie die je ook gratis kunt gebruiken. WordPress.com heeft een abonnementsvorm en je kunt er minder mee doen dan met de .org versie.
Wij gaan voor de volledige vrijheid! Wil je meer over de verschillen weten, lees dan mijn artikel WordPress.com of WordPress.org, de ultieme gids.
Maar nog even voor de goede orde: we kiezen dus voor de .org versie.
Hoe bouw je een WordPress website met ThemeForest?
We gaan van start met het bouwen van de website!
Stap 1: bestel hosting en een domeinnaam.
Om je website ergens neer te zetten, heb je een hostingpartij nodig. Deze partij zorgt ervoor dat je website live staat en waar je toegang hebt tot je website om aanpassingen te doen.
Hosting is is in vele soorten en maten. Welke partij is nu de beste? Mijn tip is dat je een hostingpartij neemt met een abonnement van tussen de 5 en 10 euro per maand. De budget hostingpartijen bieden vaak al voor enkele euro’s een abonnement aan, maar goedkoop is duurkoop. De kans bestaat dat je daardoor je website minder snel laadt, performance- of capaciteitsproblemen krijgt als je veel bezoekers hebt, de support minder goed geregeld is of dat er bijvoorbeeld een summiere backup voorziening is van je website.
LET OP: vaak bieden de hostingpartijen flinke kortingen aan in het eerste jaar. Dus kijk goed wat je dan het tweede jaar betaalt, want dat kan zo het dubbele bedrag zijn. Bij een wat duurder abonnement heb je vaak ook de mogelijkheid om meerdere websites te installeren. Op zich heb je die misschien niet nodig, maar zie dat als een extraatje. Door naar reviews van hostingpartijen te kijken, weet je al snel wat voor vlees je in de kuip hebt.
Naast hosting heb je een domeinnaam voor je website nodig. wpjournalist.nl is bijvoorbeeld een domeinnaam. Het is een unieke adres waar mensen naartoe gaan om je website te bekijken. Meestal kost een domeinnaam tien tot vijftien euro per jaar.
Neem daar wel even de tijd voor, want als je eenmaal de keuze hebt gemaakt voor een domeinnaam, zit je er jaren aan vast. Je ligt voor de hand om bijvoorbeeld je bedrijfsnaam te nemen als domeinnaam, maar soms kan het ook handig zijn om voor een domeinnaam te kiezen die zoekmachine vriendelijk is. Lees ook dit artikel bij het kiezen van een domeinnaam.
Stap 2: WordPress installeren
Je hebt een hostingpartij en een domeinnaam; het is nu tijd om de website te installeren.
Bij iedere hostingpartij doe je dat op een andere manier. Bij de meeste kun je vrij makkelijk een tool gebruiken die WordPress automatisch voor je installeert. Kijk even goed naar de handleiding van je hostingpartij. En als je er niet uitkomt, is er wel een supportafdeling die je kan helpen.
Vaak wordt de website ook automatisch voorzien van een SSL-certificaat, de beveiligde sleutel die voor het slotje in de navigatiebalk zorgt. Bij een paar hostingpartijen gebeurt dit nog niet automatisch en moet je een paar handelingen extra verrichten.
Ook hier geldt, overleg even met de supportafdeling. Schakel ze in waar nodig, het helpt je echt om de eerste stappen in het bouwen van een website te maken.
De installatie van WordPress kan vaak met een paar klikken en is binnen een paar minuten geregeld.
Mooi! Je hebt nu WordPress geïnstalleerd en kunt inloggen op de website. Dat doe je als volgt:
Bovenin de navigatiebalk (de URL) tik je het volgende:
https://voorbeeld.nl/wp-admin
Je kunt nu met je inloggegevens die je hebt gekregen van je hostingpartij inloggen.

Nadat je hebt ingelogd, kom je terecht in het content mangement systeem van WordPress. Je ziet links en bovenin een (zwarte) navigatiebalk met ‘dashboard’, ‘berichten’, ‘pagina’s’, etc. Dit is het hart van je website waar je allerlei aanpassingen kunt verrichten. Daar kom ik later op terug.
Stap 3: kiezen van een template/theme
Als je WordPress installeert, wordt er ook automatisch een standaard template of theme geïnstalleerd. Echter, vaak wil je je eigen template kiezen die beter bij je doel past of die je mooier vindt of die meer functies heeft.
Er zijn allerlei manieren om aan een template te komen. Je kunt voor een gratis template van WordPress zelf kiezen, maar in dit artikel gaan we voor een profesioneel theme van ThemeForest.
Wat is een goed theme en welke keuzes moet je daarin maken? Ik raad je aan om mijn artikel Bouw je WordPress website met ThemeForest te lezen, waarin precies staat hoe je dat doet.
Neem hier echt even de tijd voor, want het kiezen van een theme is een belangrijke beslissing waar je nog jaren aan vast zit. als je namelijk wilt switchen van het ene naar het andere theme, moet je veel zaken handmatig weer aanpassen. Het is bijna evenveel werk dan als je een nieuwe website bouwt.
Als je een theme op ThemeForest hebt gekocht, kun je een zip-bestand downloaden. Dat heb je later nodig voor de installatie.
TOP7:
beste themes van ThemeForest
Dit zijn de beste 7 thema’s voor je op een rij:
1. Avada (veel verkocht!)
2. Flatsome
3. The7 (is WPjournalist mee gebouwd)
4. BeTheme
5. Bridge
6. Newspaper (beste nieuwswebsite)
7. Porto
Stap 4: template installeren op de website
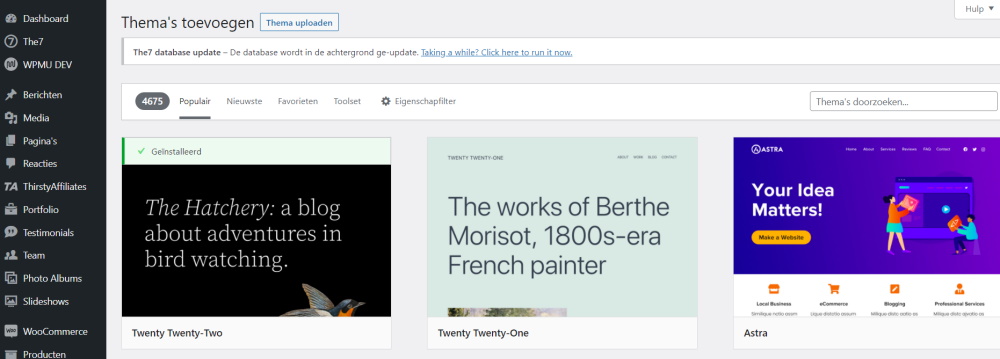
Het is nu tijd om het template te installeren. Klik op weergave en dan bovenin op nieuwe toevoegen. Je krijgt dan een overzicht van alle themes die WordPress beschikbaar stelt. Maar jij kiest voor (bovenin) Thema uploaden. Nu heb je het zip-bestand van het gekochte theme van ThemeForest nodig.


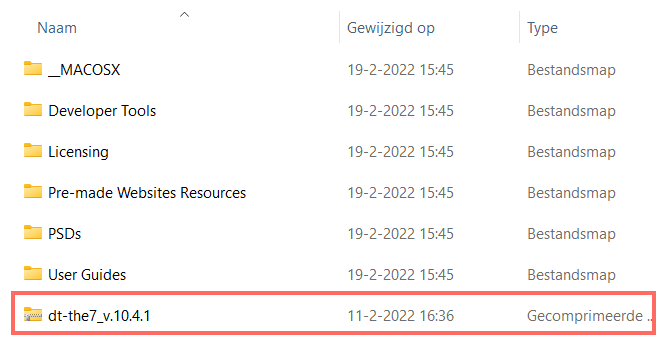
Je pakt het gecomprimeerde zip-bestand (all files & documentation) uit dat je hebt gedownload. Door het uit te pakken, krijg je een map met daarin een aantal submappen en bestanden. Hoeveel dat er zijn, verschilt per theme.
Hiernaast zie je een voorbeeld van het uitgepakte zip-bestand van het The7 theme, waarmee WPjournalist is gebouwd. In de submappen zie je bijvoorbeeld de documentatie (user guides) en nog wat andere zaken. En je ziet nog een zip-bestand dt-the7_v.10.4.1. Dit is het bestand dat je nodig hebt om het theme te installeren. Soms zit dit zip-bestand ook in een submap.
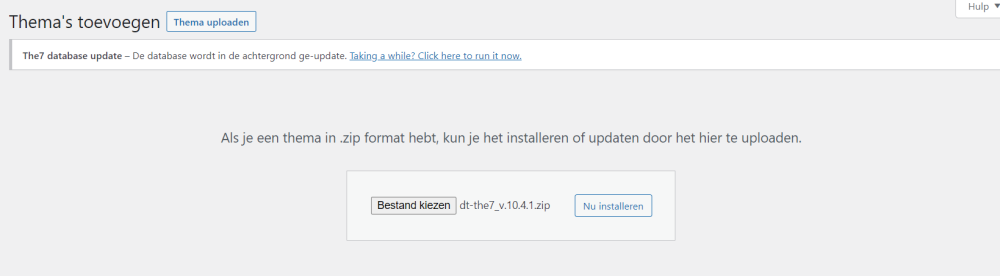
Je klikt op bestand kiezen en kunt dan vanaf je computer het bestand klaarzetten voor de upload:

En dan klikken op Nu installeren. Het theme wordt nu geïnstalleerd op je website.
Stap 5: demo of prebuilt website installeren
Je hebt nu het theme geïnstalleerd, maar je bent er nog niet. De meeste thema’s op ThemeForest bieden zogenaamde demo of prebuilt websites. Hiermee kun je voor een andere vormgeving kiezen of voor een specifiek onderwerp of branche.
Zo kun je bij het thema The7 uit meer dan twintig verschillende websitetemplates kiezen: een corporate website voor je bedrijf, een online shop voor je winkel, een website als je consultant bent of een yoga studio.
Als je bijvoorbeeld een yoga studio wilt beginnen, kun je het betreffende template installeren en ben je al een heel eind op weg. Je krijgt met die website de uitstraling van een yoga studio, de navigatie en onderwerpen zijn erop gericht en je hoeft dan niet meer vanaf nul een website op te bouwen. In de yoga website zit bijvoorbeeld een geïntegreerde agenda, zodat je klanten makkelijker hun lessen kunnen inplannen.
Dat is nu het grote voordeel van ThemeForest 🙂

Volgende stap is om een prebuilt website te installeren. Vaak staat deze ergens bij de instellingen (het is soms even zoeken per thema).
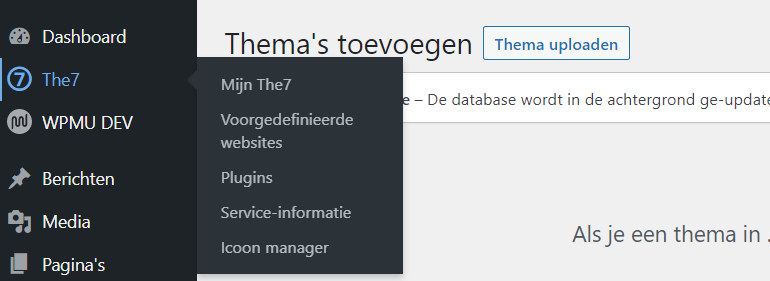
Bij WPjournalist staat het bij The7 en dan zie je voorgedefinieerde websites. Hier klik je op en dan krijg je een lijst met alle prebuilt websites.
Soms staat er een tab bij de instellingen of nog ergens anders.
Het gaat iets tever om dit helemaal uitleggen, want elk thema heeft weer een iets andere vorm van het installeren van een prebuilt website. Maar je kunt dus dan een prebuilt website kiezen en vervolgens klik je op import demo of prebuilt website.
Daarna wordt de website geïnstalleerd en dat kan kort, maar ook enkele minuten duren, want er worden ook afbeeldingen geïnstalleerd.
LET OP: niet altijd zijn deze afbeeldingen inbegrepen in het thema. Er zit bijvoorbeeld copyright op en je moet dan deze demo afbeeldingen vervangen door eigen afbeeldingen.
Als de installatie klaar is, zie je daar een melding van en dan is je prebuilt website klaar. Klik van de achterkant naar de voorkant van de website en je ziet de website in vol ornaat! Gefeliciteerd!!
Stap 6: De website aanpassen of customizen
Nu gaat het echte werk beginnen! De website moet van inhoud worden voorzien: teksten, koppen, afbeeldingen, logo en nog veel meer moeten erop worden geplaatst.
Eerst moeten er nog een paar zaken worden:
a. Plugins toevoegen
Het mooie van WordPress is dat je allerlei plugins kunt toevoegen bij Plugins in de linker navigatiebalk. Er staan standaard al een paar plugins in en ook door het installeren van de demo of prebuilt website kunnen er nog een paar plugins bijkomen, die onderdeel zijn van het thema.
Er zijn een paar plugins die je zelf nog moet toevoegen, mocht dat nog niet zijn gedaan.
1. een beveiligingsplugin. Deze zorgt ervoor dat hackers moeilijk(er) kunnen inbreken op je website. Ik gebruik zelf meestal WordFence, een van de beste security plugins. Standaard in WordPress zit de Akismet Anti-spam al bij de plugins. Het is goed om ook deze te activeren. Daarvoor moet je wel een account aanmaken bij WordPress.com. Is even een werkje, maar het zorgt ervoor dat je minder spam binnenkrijgt.
2. een SEO plugin. Je wilt graag vindbaar worden in Google en daar kun je aan werken met een hulpmiddel, een SEO plugin. Hiermee kun je je artikelen optimaliseren, waardoor de hoger in de resultaten van zoekmachines kunt komen. De beste SEO plugin is van Nederlandse makelij, Yoast SEO. Bij elk artikel kun je deze plugin gebruiken. Hoe je dat doet, lees je in het uitgebreide artikel Perfecte SEO-teksten schrijven in 5 stappen: iedereen kan het!
3. een backup plugin. Het is altijd belangrijk om een backup te hebben, mocht er iets misgaan met je website. Je kunt een backup plugin installeren, zoals BackWPup of UpdraftPlus. maar ik doe dat niet altijd. Deze vertraagt vaak je website en vaak hebben hostingpartijen ook een goede backup voorziening. Dus installeer deze alleen als je hostingpartij geen goede voorziening heeft om backups te maken of als je ter geruststelling een dubbele backup wilt hebben :).
4. een caching plugin. Dit is een plugin om je website sneller te laden. En dat is weer belangrijk omdat bezoekers vaak afhaken bij een trage website. Ook hier geldt dat hostingpartijen zelf ook vaak een caching voorziening hebben, dus kijk of vraag eerst even hoe jouw hostingpartij dat heeft geregeld. Een eenvoudige caching plugin is Fastest cache.
5. een plugin om afbeeldingen te comprimeren. Je afbeeldingen zijn vaak grote bestanden die ervoor zorgen dat je pagina’s trager laden. Je afbeeldingen moeten dus worden gecomprimeerd om sneller te laden. Dat kan bijvoorbeeld met de plugin Smush. Wil je geen plugin installeren die dit automatisch doet, dan kun je ook afzonderlijke afbeeldingen comprimeren met een online tool, TinyPNG.
6. Envato Market plugin. De thema’s van ThemeForest moeten vaak worden geupdated. Vaak kan dat bij de thema opties, maar soms kan dat alleen handmatig. Een omslachtig werkje. De Envato Market plugin zorgt ervoor dat je met een paar klikken het thema kunt updaten. Zie voor een handleiding het artikel Updaten ThemeForest themes met de Envato Market WordPress plugin.
b. leer omgaan met de page builder
De meeste thema’s van ThemeForest werken met een page builder.
Met de page builder (een goed Nederlands woord is er niet echt voor…) kun je snel en eenvoudig pagina’s bouwen en bewerken zonder kennis van codetaal, zoals CSS of HTML. Je kunt mooie layouts maken of zelfs voorbeeld layouts invoeren.
De twee bekendste page builders zijn WP Bakery Builder en Elementor. Het zijn beide plugins die vaak inbegrepen zijn bij het thema en ook nodig zijn als je een demo website wilt installeren. Er zijn nog meer page builders, en die zijn ook prima te gebruiken.
Elementor heeft een gratis versie, maar als je extra functies wilt, dan kun je de betaalde versie aanschaffen.
Welke is nu de beste? Persoonlijk vind ik de WP Bakery builder iets gebruikersvriendelijker en minder ingewikkeld. Elementor biedt echter iets meer mogelijkheden om ook de header of footer precies op maat aan te passen.
Hoe werkt zo’n page builder? Hieronder staan twee filmpjes die de basics van beide page builders uitleggen.
De ervaring leert dat je al vrij snel de werking van de page builders onder de knie krijgt. Het is wel goed dat je eerst wat filmpjes bekijkt hoe de basics werken. Daarna ga je met de website aan de slag en als je iets niet weet, kun je even googlen hoe iets werkt. Bijna overal is wel een filmpje van.
TIP: de pagina’s worden opgemaakt met de page builder, maar dat geldt meestal niet voor de berichten. Het kan wel, maar het is gebruikelijk om berichten met de blokelementen van WordPress zelf op te maken.
Een van de voordelen is dat je wat makkelijker de berichten kunt overzetten als je een nieuwe website gaat bouwen. Als je bijvoorbeeld alle berichten hebt opgemaakt in Elementor en je nieuwe website wordt gebouwd met WP Bakery builder, dan kun je dat niet automatisch overzetten. Zeker als je veel berichten hebt, kost dat handmatig overzetten veel tijd.
c. Front editor
Je kunt ook pagina’s aanpassen in de zogenaamde front editor van de WP Bakery page builder. Dan hoef je niet steeds te switchen in het cms naar de werkelijke pagina die getoond wordt.
In het filmpje hiernaast zie je hoe je eerst de front editor instelt en hoe je daarna aanpassingen kunt doen in de pagina’s.
Het is een snelle, eenvoudige en gemakkelijke manier, zodat je de pagina direct in de front-end kunt bewerken zonder opnieuw de pagina te hoeven laden om de wijzigingen te zien.
d. Theme options gebruiken

In elk thema kun je in de algemene instellingen, vaak aangeduid met theme options, bepaalde zaken aanpassen die gelden voor de gehele website. Denk aan een andere hoofdkleur, het lettertype en het instellen van de header en footer.
Deze instellingen staan bij het ene thema als aparte tab in de linker navigatiebalk, maar soms zetten de makers dit onder weergave > customizer. Het is dus even zoeken soms.
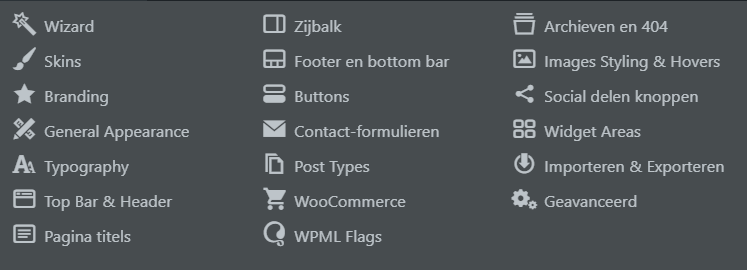
Bij het thema van The7 zitten de theme options in de navigatiebalk bovenin en zijn onderverdeeld in subkopjes: Wizard, Skins, Branding, etc. Elk subkopje heeft bepaalde instellingen. Zo kun je bij Contact-formulieren bijvoorbeeld de vorm of kleuren veranderen van het formulier.
e. De navigatiebalk
Als je een thema en een prebuilt website van ThemeForest hebt geïnstalleerd, verschijnen er in de linker navigatiebalk in WordPress naast de standaard tabs (Dashboard, Media, Pagina’s, etc) vaak nog een paar extra tabs. Denk aan Portfolio, Testimonials, etc. Dit zijn onderdelen van het thema en je kunt dan nieuwe portfolio aanmaken en bewerken bij die betreffende tabs.
Stap 7: de laatste eindjes
Als je alle inhoud hebt toegevoegd en de vormgeving hebt aangepast, kan je website bijna live gaan. Maar eerst moet je nog een aantal zaken checken:
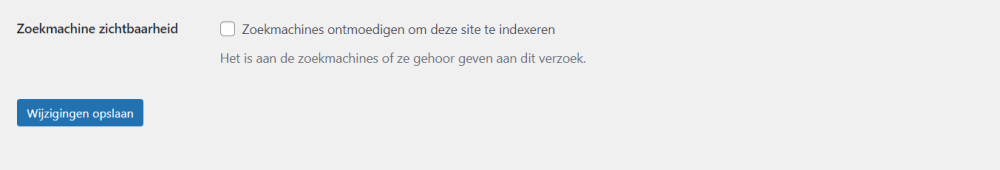
1. Check of je website zichtbaar is
Kijk of bij de Instellingen > lezen de zoekmachine zichtbaarheid niet staat aangevinkt. Als dat wel het geval is, heb je kans dat de zoekmachines je website niet indexeren.

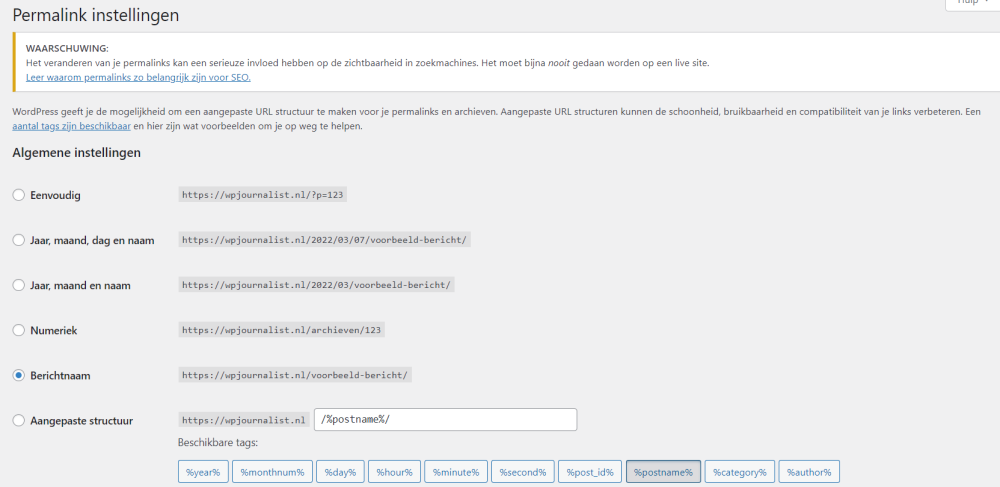
2. Permalink Structuur instellen
De permalink instellingen moet je ook checken. Meestal staat deze wel goed, maar vaak heeft de berichtnaam structuur de voorkeur. Je kunt deze aanvinken.

3. Reacties
Het is ook goed om even naar de instellingen te kijken bij Discussie. Hiermee kun je regelen of bijvoorbeeld een reactie op een bericht eerst moet worden bekeken voordat het wordt toegelaten.
Zeker als je lastig gevallen wordt met spam, is het niet de bedoeling dat reacties rechtstreeks op de site terecht komen. En zo zijn er meer instellingen die je hier kunt aanpassen.
4. laatste checks
Check nog even de laatste zaekn voordat je de website lanceert:
- Loop de hele website nog eens (technisch) na – Kijk of alle pagina’s aanklikbaar zijn, of het lettertype overal hetzelfde is, of alle afbeeldingen wel laden. Zo’n website bestaat uit heel veel elementen en dan vergeet je wel eens iets of is er een foutmelding. Check dus alles nog even goed.
- Check de inhoud – Loop ook de teksten helemaal nog eens door. Je komt vaak nog wat spelfouten door of een zin die niet helemaal lekker loopt.
- Mobiel vriendelijk – Je bouwt de website vaak op je computer. De thema’s zijn vaak responsive, dus ook goed zichtbaar op mobiele telefoon en tablet. Maar als je allerlei aanpassingen hebt gedaan, kan het voorkomen dat het op je computer nog steeds goed wordt weergegeven gterwijl dat op mobiele apparaten niet het geval is. Dus check je website dus ook op je smartphone en tablet.
- Test de snelheid van je website – Bezoekers hebben een hekel aan een trage website. Met Pingdom tools of Pagespeed Insights van Google kun je zien hoe snel te website is en hoe je dat kunt verbeteren. De thema’s van ThemeForest zijn over het algemeen niet supersnel, dus je kunt niet verwachten dat je een score hebt van 100. Er zijn ook gespecialiseerde bureaus die je website kunnen versnellen, zoals WP Fixit.
Stap 8: website lanceren
Als je alles hebt gecheckt, kun je de website lanceren.
En eigenlijk begint het dan pas, want vervolgens moet je je website nog gaan promoten om meer bekendheid te krijgen.
Je kunt gaan werken aan een betere SEO om hoger in de zoekresultaten van Google te komen met Perfecte SEO-teksten schrijven in 5 stappen: iedereen kan het!
Je kunt een blog beginnen waardoor meer bezoekers op je website terecht komen/ Lees ook Een blog starten? Ik geef je mijn 100 geleerde lessen.
Of je begint een nieuwsbrief om lezers te binden met je website: 20 waardevolle tips om je nieuwsbrief inschrijvingen te verhogen.
Genoeg te doen!
Wel ik hoop dat jezelf aan de slag kunt om een WordPress website te bouwen met ThemeForest. En lukt het niet, dan kan WPjournalist je ondersteunen met een website. Bekijk ook even mijn aanpak.





En er is nu nog een optie bijgekomen… Full Site Editing met versie WP5.9 en dat brengt mogelijkheden als je toch een nieuwe web-site wil gaan opzetten. (zoals ik de komende tijd)
Er zijn al wat nieuwe (gratis) basic themes / templates die geschikt zijn om goed gebruik te maken van Gutenberg-FSE en zo je eigen draai aan de volledige invulling van je web-site te geven.
Hebben jullie daar al naar gekeken en komt er binnenkort wellicht een artikel over?