Kun je met WordPress een website HELEMAAL op maat maken?
Ja, dat kan!
Ik heb onlangs voor het eerst een website op maat gemaakt met een WordPress theme van Themeforest.
Eentje waar ik best trots op ben 🙂
Als ik een website ga bouwen, kies ik vaak samen met mijn opdrachtgever een theme uit dat in de smaak valt.
Vervolgens ga ik aan de slag, verricht aanpassingen aan het theme, voeg de gewenste indeling, logo, lettertype, huisstijl kleuren en content toe.
Met een theme van Themeforest kom je een heel eind om aan alle wensen van je opdrachtgever (of van jezelf…) te voldoen.
Maar er zijn altijd zaken die je niet kunt aanpassen. Want het gekochte theme is het uitgangspunt en daar kun je niet teveel van afwijken.
Tot voor kort moest je een echte developer inschakelen voor een op maat gemaakte website. Zij hebben immers verstand van php- en css-codes en bouwen de website vanaf scratch op.
Maar vooral de laatste twee jaar komt daar steeds meer verandering in en kun je met een gekocht theme een maatwerk website maken.
Dat is mogelijk door zogenaamde multifunctionele themes. Deze themes zijn heel flexibel en bieden zoveel mogelijkheden, dat je voor 95 tot 100 procent de website op maat kunt maken.
Alleskunner BeTheme
Er zijn slechts een paar themes die hieraan voldoen. Avada, het meest verkochte theme van Themeforest, is er een voorbeeld van. Deze heeft ongelooflijk veel theme options, waarmee je je website op maat kunt maken.
Sinds kort heb ik een nieuw theme ontdekt, een alleskunner.
Het is BeTheme WordPress theme.
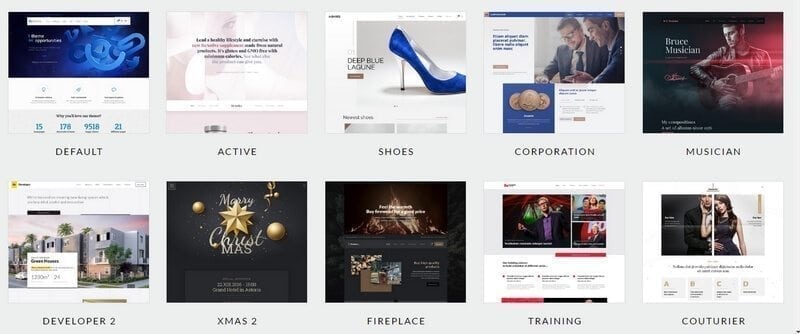
BeTheme staat op de bovenste rij van best verkochte themes. Je kunt kiezen uit 230+ demo’s, die je met 1 klik kunt installeren.
Maar BeTheme WordPress theme is ook enorm flexibel en veelzijdig. Dat komt door de vele mogelijkheden die het theme biedt.

Een van mijn klanten, Pieter van Jolly Photobooth, wilde een website op maat laten maken. Jolly Photobooth staat op evenementen met een fotohokje, waarin de gasten grappige foto’s kunnen laten maken van hunzelf.
Kun je met WordPress ook een website op maat maken, vroeg Pieter.
Hij had een sterk verouderde website van Wix.com, die hoognodig moest worden vernieuwd.
Hij had al een eigen ontwerp in het softwareprogramma Photoshop gemaakt van de nieuwe website.
Precies zo moest de nieuwe website eruit zien. Kan dat?


Een website op maat maken met WordPress; dat vond ik een uitdaging.
Wat komt daar allemaal bij kijken? Waar moet je rekening mee houden als je een WordPress website op maat wilt bouwen?
Wel… ik geef je een kijkje in de keuken met een aantal tips.
Hou je vast, daar gaan we…
Stap 1: kies een geschikt theme
Ik had al ervaring met Avada, maar had ook goede recensies van BeTheme gelezen en besloot om hiermee te gaan werken. Het was een gok, want ik wist nog niet wat de mogelijkheden waren.
Maar al snel merkte ik dat het een schot in de roos was. BeTheme heeft bijvoorbeeld twee page builders: de WP Bakery builder en de eigen gebouwde Muffin builder.
De WP Bakery builder kende ik, de Muffin builder niet. Aanvankelijk wilde ik beide page builders gebruiken (dat kan!). Je kunt dan de ene pagina met Visual Composer maken, de andere pagina met Muffin builder.
Maar na een paar weken kwam ik erachter dat het toch beter is om voor één page builder te kiezen. Dat is beter voor de eenduidigheid.
Het werd Muffin. Hoewel ik een liefhebber ben van de WP Bakery builder, bleek de Muffin builder net iets geschikter en uitgebreider te zijn.
Stap 2, een prebuilt demo kiezen
Je kunt een website vanaf nul opbouwen, maar je kunt ook een zogenaamde prebuilt demo installeren. Veel themes hebben inmiddels deze mogelijkheid; je kunt een kant-en-klare website installeren, die al is ontworpen door de themebouwers. Vaak met een paar klikken kun je zo’ n complete website installeren.
BeTheme heeft meer dan 360 van deze demo’s.

Ongelooflijk veel dus.
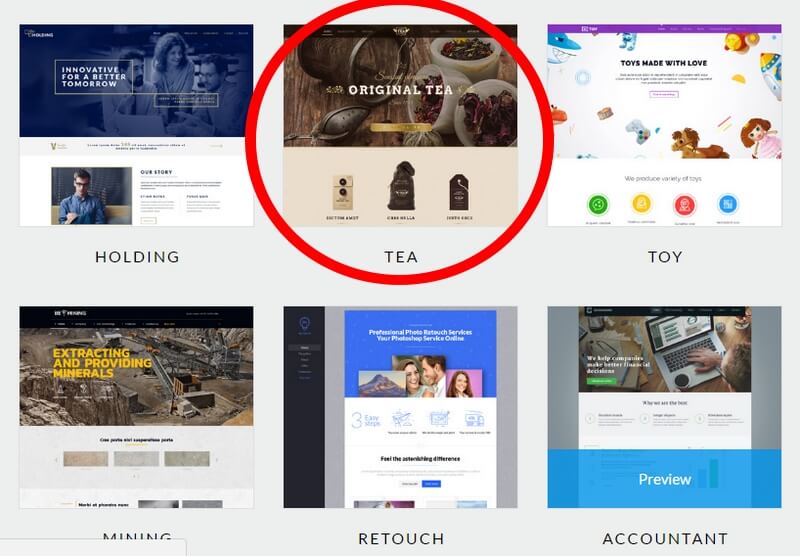
Waar moet je op letten? Ik keek vooral naar de header/navigatie structuur van het theme. Bij Jolly Photobooth moest het logo in het midden.
De navigatie/header is een belangrijk onderdeel van de website, die je vaak beperkt kunt aanpassen. Ik koos dus een header die het dichtst bij de gewenste schets kwam, het tea theme.
Omdat BeTheme zoveel demo’s heeft, komt er altijd wel eentje in de buurt bij het ontwerp dat je wilt hebben.
Stap 3 – customizen
Op het moment dat je de twee voorgaande stappen hebt gedaan, kun je beginnen met het aanpassen van het theme, het customizen, zoals dat in het Engels heet.
In het BeTheme zul je merken dat er enorm veel instellingen zijn.
Net als de andere populaire themes van Themeforest werkt BeTheme met een page builder.
Hiermee hoef je niet met codes te werken, maar kun je een element (tekstblok, foto, slider, button, etc) aanklikken en op de pagina zetten die je bouwt. Je kunt ze ook makkelijk heen en weer slepen van links naar rechts of naar boven of beneden.

Een tip: onthoud de start instellingen van de elementen. Als je iets doet wat niet goed uitpakt, kun je weer terugschakelen naar de originele instellingen.
BeTheme is zo flexibel omdat je bv ook elementen een beetje naar links of rechts (van of naar de kantlijn van de website) kunt verplaatsen. Dat is bij lang niet elk theme mogelijk.

Bij het aanpassen van de website heeft BeTheme veel mogelijkheden. We geven een kleine impressie:
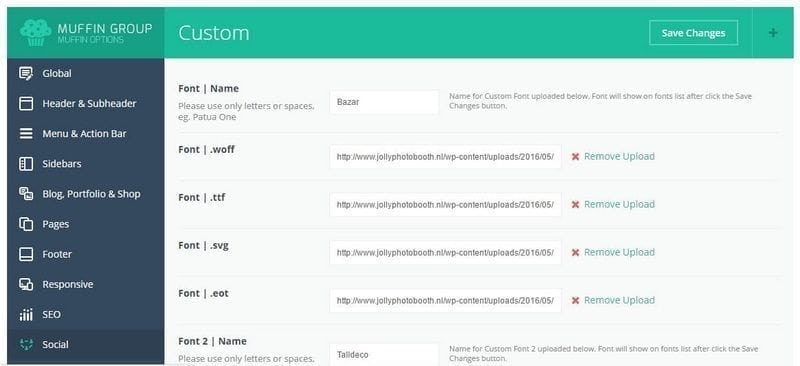
FONTS: Het theme biedt lettertypes (fonts) van Google fonts en dan heb je keuze uit meer dan 600 verschillende lettertypes.
Maar…
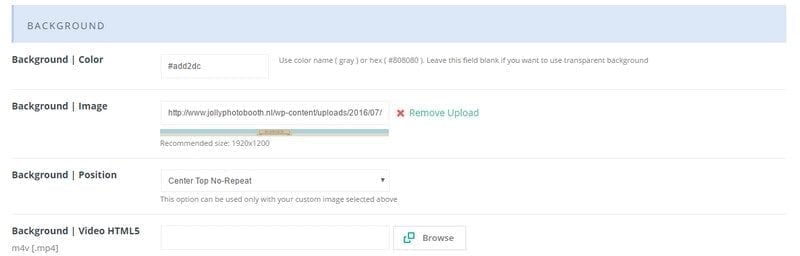
Jolly Photobooth wilde z’n eigen fonts en daar is ook een mogelijkheid voor. Je moet dan een aantal bestanden in het volgende invoerveld plaatsen:

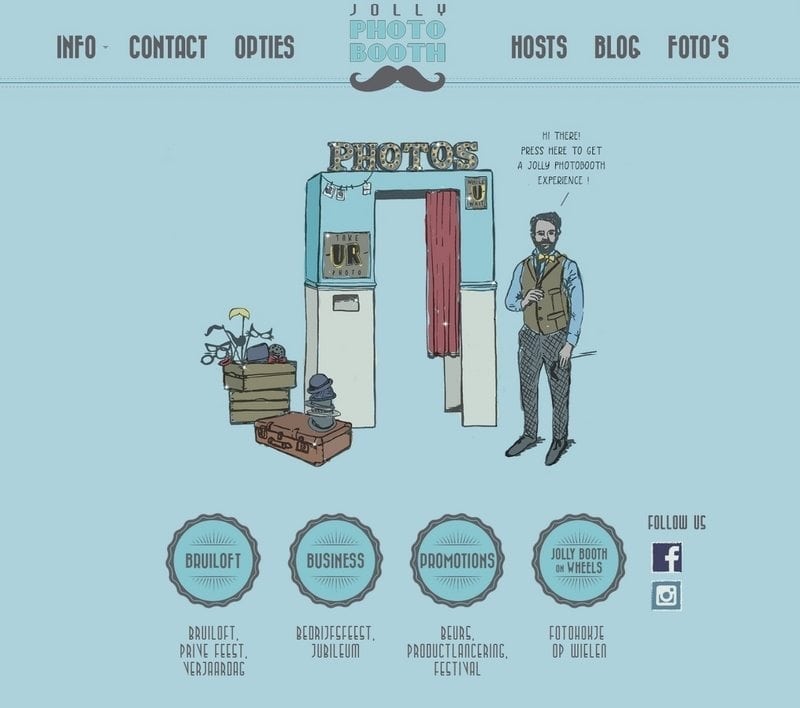
VOORPAGINA: Jollybooth wilde de voorpagina geheel zelf vormgeven. Met een tekening, eigen buttons, die precies op een bepaalde plek geplaatst moesten worden.
De oplossing was… de Revolution Slider.
Hiermee kun je niet alleen sliders maken (dat zijn die bewegende foto’s op een pagina). Je kunt er ook allerlei aangeleverde elementen in zetten en die bijna overal neerzetten.
Jollybooth heeft een tekening (door Lizette) laten tekenen, en heeft zelf de buttons voor social media ontworpen.
KLEUREN: Ook de kleuren kunnen zelf bepaald worden. Met HEXA codes (zo zien ze eruit: #34df33) kun je elke gewenste kleur krijgen welke je maar wilt.
En zo kwam de voorpagina er uiteindelijk uit te zien:

Stap 4 – maak zelf elementen voor de website
Jollybooth wilde z’n eigen ontworpen elementen (buttons, tekst, sliders, etc) op de website.
Dat betekent dat je deze wel zelf moet maken of laten ontwerpen door een designer.
Als je het zelf wilt doen: je komt een heel eind met ontwerpprogramma’s, zoals Paintnet of Photofiltre. De professionele ontwerpers werken met programma’s als Photoshop, Indesign of Illustrator.
Jolly Photobooth leverde zelf alle elementen aan. Zo moest er onderaan de pagina van Info Bruiloft een overgang van het blauwe naar het beige vlak gemaakt worden, met daarin een button ‘klantreacties’.
Hoe we dat deden?
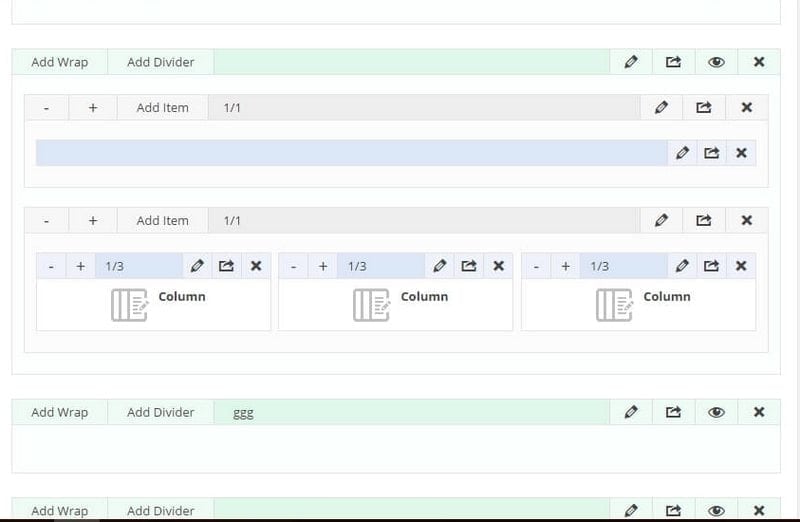
Eerst ontwerp je een element:
 Vervolgens zet je dit element in de page builder:
Vervolgens zet je dit element in de page builder:

En daarna zie je het resultaat:

En zo kun je alle elementen erin zetten, waar je maar wilt.
Stap 5 – Gebruik aanvullende plugins
Niet altijd lukt het met de bestaande functies om een website op maat te maken.
BeTheme heeft bijvoorbeeld een carousel slider, maar Jolly Photobooth wilde een iets uitgebreidere carrousel slider.
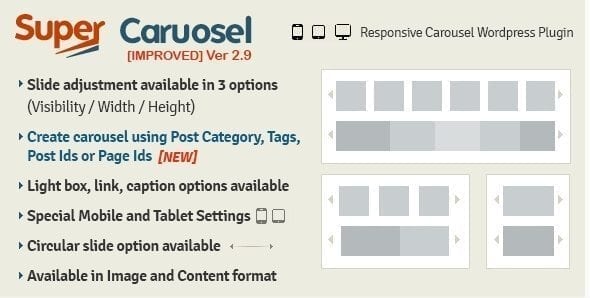
Dat kun je oplossen met een externe plugin. Ik ben op zoek gegaan naar een carousel slider plugin die aan alle wensen voldeed. Zo kwam ik terecht bij de Super Carousel WordPress plugin.
Dit is een vrij uitgebreide plugin waarmee je een carousel op maat kunt maken. Het resultaat was er ook naar:
Stap 6 – maak gebruik van support
Populaire themes die veel worden gekocht hebben vaak een goede support afdeling. Als je zaken op maat wilt maken, kun je support inschakelen.
Ook BeTheme heeft een goede supportafdeling die je kan helpen om de website op maat te maken.

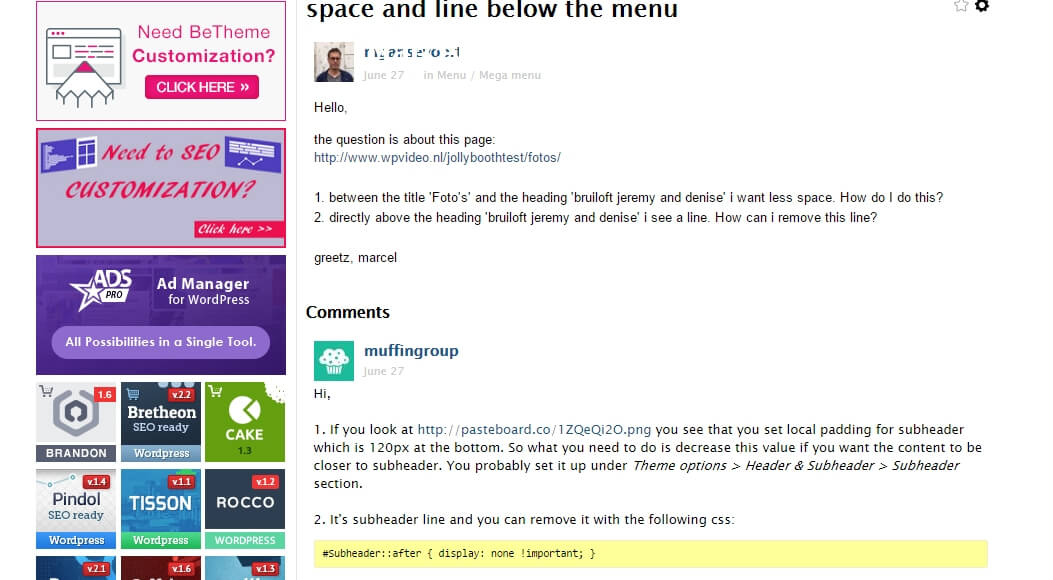
Hier zie je zo’n discussie tussen mij en het support team van BeTheme. Ze zijn heel bereidwillig en helpen je zoveel mogelijk. En sturen ook codes voor specifieke aanpassingen aan je website.Ik heb daar best veel gebruik van gemaakt. BeTheme gaat daar echt een stapje verder in dan de meeste support ondersteuning.
Stap 7 – maak het theme responsive
Ik bouw de website eerst op mijn labtop.
In principe is het theme responsive op computer, tablet en smartphone, maar als je een website op maat maakt, heb je kans dat het er op een van de apparaten niet meer helemaal responsive is.
Ook dat kun je met hulp van de supportafdeling oplossen.
Soms moet je daarvoor compromissen sluiten, want je krijgt het niet in alle gevallen perfect op zowel je computer, laptop, smartphone of tablet.
Daarnaast heb je ook nog te maken met de verschillende browsers, zoals Chrome, Microsoft, Safari. Die zijn ook bepalend voor de responsiveness. En ook nog verschil tussen oudere en nieuwere versies….
Maar goed…
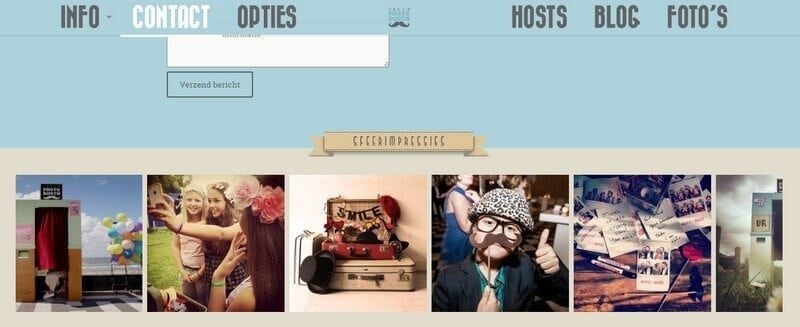
Bij Jolly Photobooth was bijvoorbeeld de button sfeerimpressies op de computer groot genoeg, maar op de mobiele telefoon te klein. We moesten toen de button toch iets groter maken om op beide apparaten het goed leesbaar te maken.
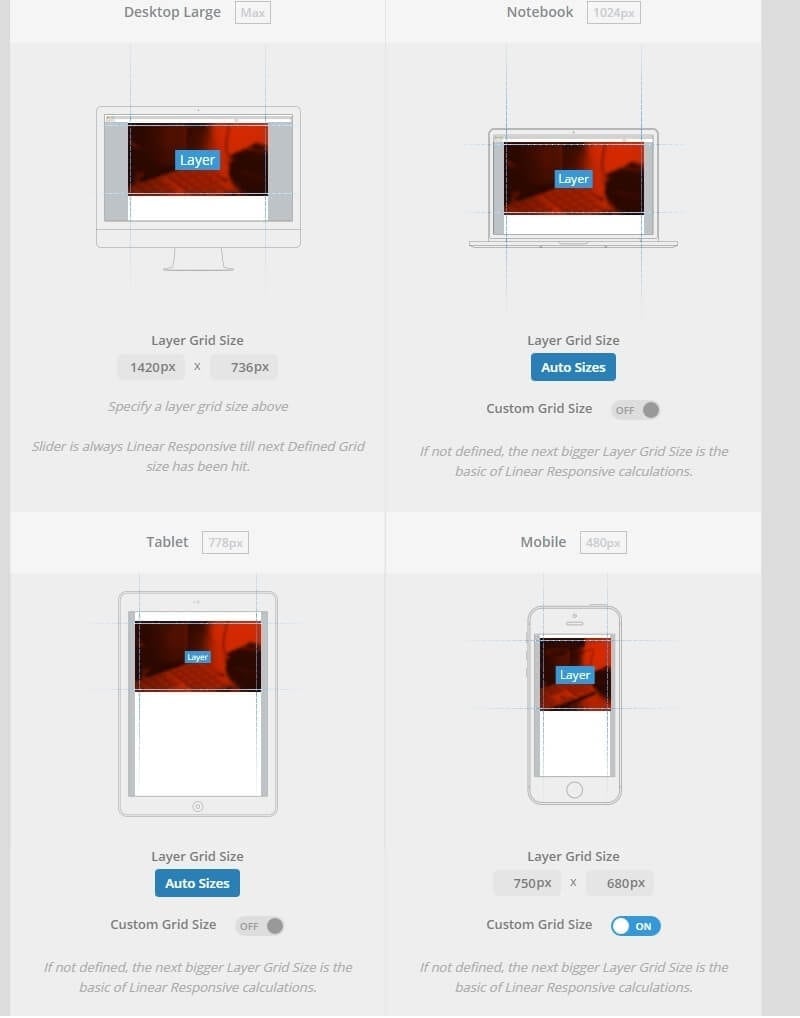
Ook de voorpagina moest nog op mobiel worden aangepast. De Revolution slider heeft daar een optie voor. Je kunt de slider apart instellen voor computer, tablet en mobiel, zie:
Conclusie
Een website op maat maken met WordPress wordt steeds makkelijker.
Iedereen kan het, jij ook. Je hoeft daarvoor geen ontwikkelaar te zijn.
Maar… het vergt tijd en energie om het BeTheme onder de knie te krijgen. Je moet dus ervaring opdoen met dit veelzijdige theme.
Maar als je daarin investeert, heb je er ongelooflijk veel plezier van en kun je alles zelf bouwen.
Als ik weer een website op maat moet maken, gebruik ik in ieder geval voortaan BeTheme.
Een alleskunner, dat is Betheme!
O ja, nieuwsgierig geworden? Dit is de website van Jolly Photobooth.









Hallo Marcel,
Dank voor je artikel. Ik overweeg ook om Betheme (beonepage) te gaan gebruiken. Jouw artikel bevestigt dat Betheme veel mogelijkheden voor maatwerk biedt. Ik begreep van een bevriende websitebouwer dat je bij de thema beonepage (en wellicht alle Betheme thema’s) slechts 1 pagina kan indexeren in Google. Wat is jouw ervaring daarmee?
Alvast bedankt voor je reactie.
Hartelijke groet,
Frans Jansen
Hai Frans, dankjewel en mooi dat je kiest voor BeTheme.
Bij de Onepage website kun je inderdaad slechts 1 pagina laten indexeren, want het is ook daadwerkelijk maar 1 pagina die je bouwt. Maar bij de demo themes die niet onepage zijn, kun je in principe elke pagina indexeren en elke pagina ook voorzien van aparte key zoekwoorden. Heb je 100 pagina’s, dan worden ook alle pagina’s geïndexeerd.
Succes ermee!
groet, Marcel
Hallo Marcel,
Een leuk artikel over betheme. Ik heb er al enigszins ervaring mee. Mijn vraag is stel ik schaf Betheme aan en ik wil het voor meer dan 1 website gebruiken is dit mogelijk. Of ik moet ik steeds per website een Betheme aanschaffen…
Met vriendelijke groet,
Arjen Bodewes
Hoi Arjen,
Voor elke website heb je inderdaad een aparte licentie nodig. Dus bij elke nieuwe website moet je opnieuw een Betheme voor pakweg 50 euro bestellen.
Succes!!