Compressor.io is an online tool to optimize photos for your website. By compressing the images, your website will load a lot faster.
Images are an important part of your website. But too large images can cause your website to become slow. Before you upload a photo to your website, you can compress it so your page will load faster. Compressor.io makes this possible.
Before you use Compressor.io, it is a good idea to first look at the size of the image. Photos are often too large and often 3000 (width) x 2000 (height) pixels.
When for a website you usually need a size of 800 pixels in width and for example 600 pixels in height. These are the sizes I also use for WPjournalist.
How does Compressor.io work?
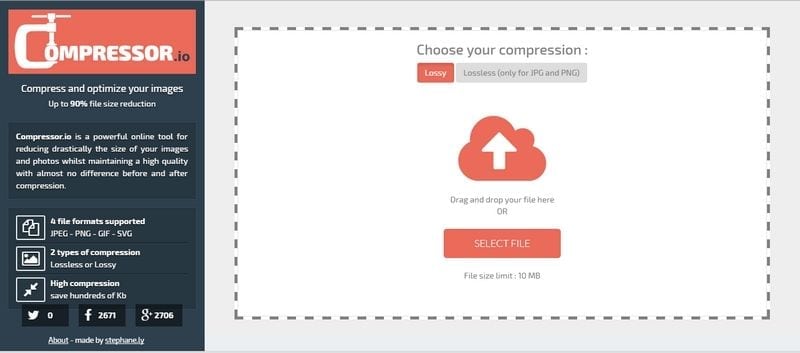
- Go to the website of Compressor.io.
- Select the image from your computer or drag and drop your image to the assigned spot.
- Then the tool will compress the image and make it available for download. You can see exactly how much percent your photo has been reduced. You can also download the image directly to Dropbox or Google Drive.
It’s that simple! The tool is free and you don’t need to register.
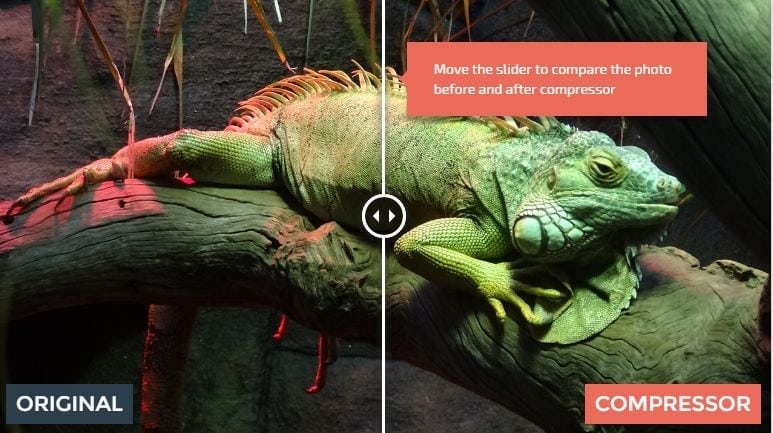
Sometimes the tool will reduce your image up to 80 or 90 percent!
And the great thing is, it is hardly at the expense of the image’s quality.
The compressed photos are almost the same as before compressing. So ideal for placing on a website because Google likes the fact that your page can load as fast as possible.

Other photo reducers
Another tool which reduces photos is TinyPNG. With this you can also easily compress photos. Both tools are great, but TinyPNG has the advantage that you can download and process multiple files at the same time. Personally I prefer to work with TinyPNG just a little more.