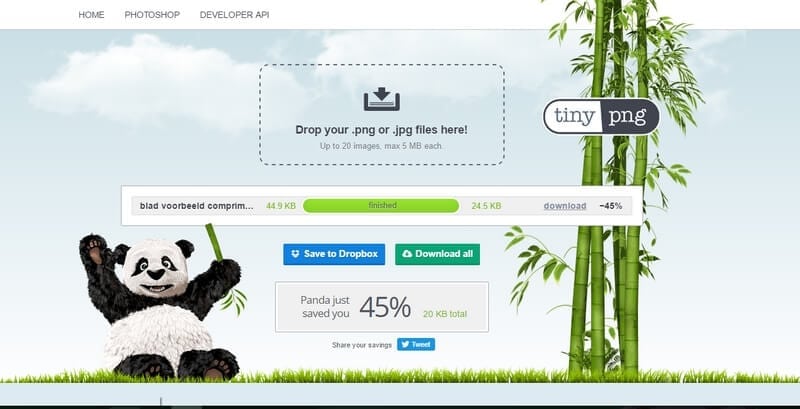
You can compress (or reduce…) images in different ways. A useful online tool is TinyPNG.
Images are an important part of your website. But photos which are too large can cause your website to be slow which will irritate your visitors. Also Google rates websites with a long loading speed with a lower position in the search results.
The solution is compressing images. A lot of images often have unnecessary data and take up more storage space than necessary.
Voordat je een afbeelding gaat comprimeren, kijk je eerst hoe groot de foto ongeveer moet zijn voor je website.
Before you compress an image you should first look how big the photo should roughly be for your website.
Photos which you take with a smartphone or camera are often way too big, an average of 3000×2000 pixels. On your website they don’t really need to be large than a width of 800 pixels.
So it is wise to first compress the photo. This can be done in a photo editor program such as PhotoFiltre or Paint.net or a photo editor on your own computer.
Compressing images
If they have the right size, you can compress images. By compressing them the unnecessary data in your photo will be deleted without compromising the quality. Your website will load faster because of it.

You can compress images with TinyPNG, a useful program which you can use online. You drag the image to the indicated section which will then compress the image. Then you can download the photo (or multiple photos at once in a zip file).
Below an image was reduced by TinyPNG with 42%. Can you tell the difference?

There is, as you can see, hardly any difference. When the photo has been compressed almost half.
Compressing with WP Smush
There are also plugins which can compress photos, such as WP Smush. You can install the plugin and then you can compress every photo separately.
But there are other settings like compressing all the photos in once or automatic compression after uploading the photo.





