How can I load my WordPress website faster? This is a topic which is currently receiving a lot of interest.
Recently, Google launched Accelerated Mobile Pages, or AMP, with the aim of being able to load mobile pages faster.
The fact that websites are loading so slowly is a thorn in Google’s side, and they want to do something about it. And rightfully so.
There is one thing for certain: better speed = higher ranking with Google.
Facebook also wants to present her pages faster to her readers and developed Instant Articles, which ensures the publication of articles directly on Facebook. Because of this, your article can load up to 8 times faster.
It is quite obvious, a website’s loading time is big business. Why? Well according to Neil Patel, a blog about internet marketing, half of all internet users expect a website to load within two seconds or less.
SPEED IS A KILLER!
At least 80 % indicates that they will not return to a website which does not load within 3 seconds.
In this ultimate guide (which we will go through extensively) you will learn step by step how to load your own WordPress website faster. For beginners and for those who are more advanced.
These tips are easy to apply to your own website.
STEP 1 – Testing website for speed
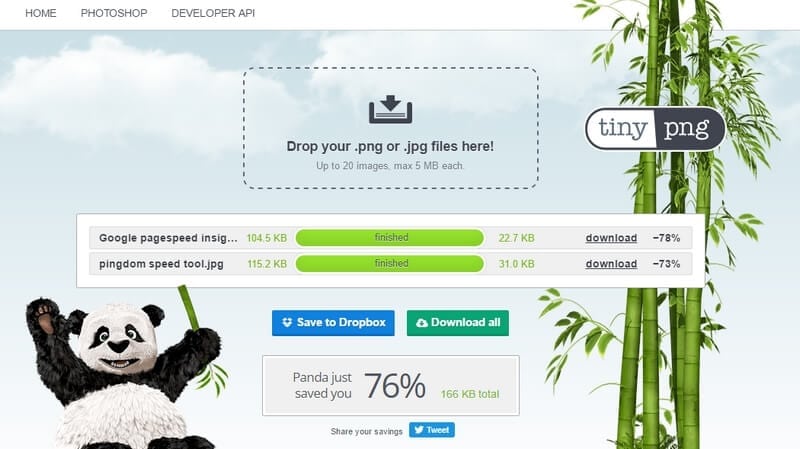
The first question you need to ask, how fast (or how slow…) is my website. This you can easily find out with a tool such as Google Pagespeed Insights. Fill out your website domain and see how fast the site is.

To compare, you can use a second tool, Pingdom Tools.
* Fill out your domain name
* Click ‘settings’
* Check the box ‘Amsterdam, Netherlands’.
* Click Test Now

After using both these tools, you will have a pretty good idea of how fast your website is. Often there is work to be done, especially when the site is slower then 2 seconds.
Because we do not want visitors to leave, on the count of your website loading very slowly.
STEP 2 – Check hosting party
Your website will in most cases be hosted by a hosting party. There are quite a few differences between these. For example there is shared hosting, where you have to share your webspace with other website owners. This is often at the expense of speed and can make your website slow at peak moments, like on a monday morning when there is a lot of internet surfing.
This is why it is important to find a good hosting party. But what is a good hosting party?
I will name a few: Antagonist and Xel Media for example, are good parties where you can arrange fast hosting for relatively little money.
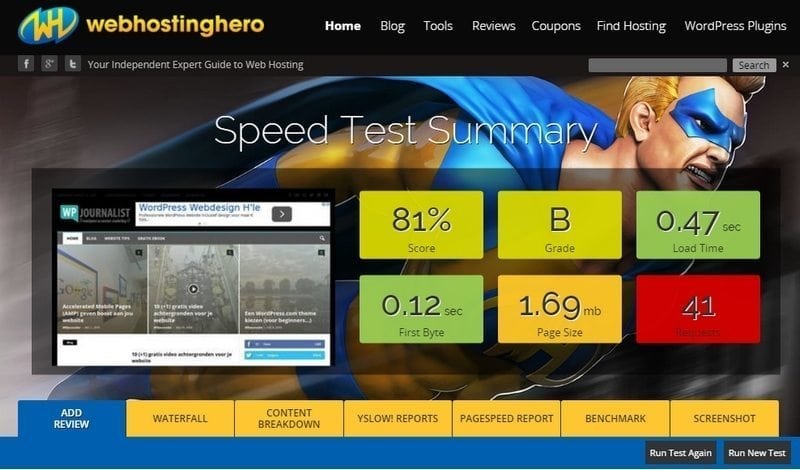
If you do not know how to come by a hosting party, you can find out with a tool, Webhosting Hero. It indicates how fast the servers of your hosting party are.

If the score (first block to the left) is really low (50 – 60%), than you should consider moving to another hosting party.
This may be a hassle, but eventually it might result in a 20 to 30% faster website.
Besides shared hosting, there is also VPS (Virtual Private Hosting) and hosting on dedicated servers. This means you do not have to share your website with others.
This is often a more expensive solution and in most cases not necessary for an average website with a couple of hundred visitors a day.
STEP 3 – Check all plugins
WordPress websites have the option to install unlimited plugins to give your website more functions.
Great!
Only, the more plugins you install, the slower your website might become.
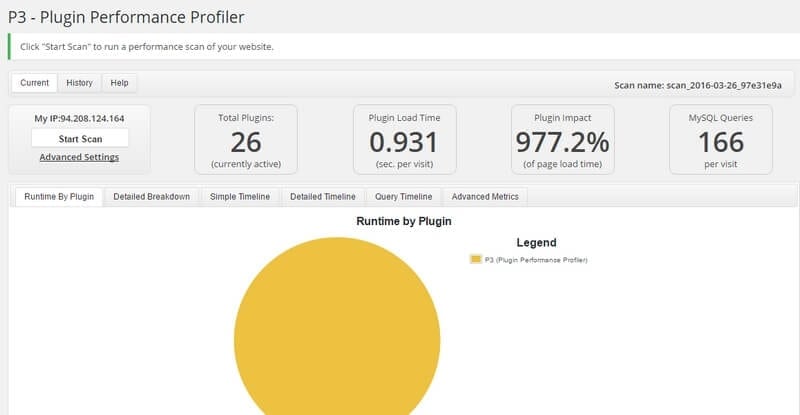
What you can do is install the plugin P3 (Plugin Performance Profiler) to gain more insight into the loading time of each plugin. The P3 plugin will give a clear view on this.
If there are any plugins with a very long loading time, you could consider to deactivate and remove them.
STEP 4 – Setting up cache
The plugin you really should install is a cache plugin. With a cache plugin, not all the files on the website are directly loaded to completion. And so the page will load faster with a cache plugin.
This is one of the best ways to make your website faster, sometimes up to 2 or 3 times faster.
There are many WordPress cache plugins you can use, the most commonly known are WP Super Cache and W3 Total Cache. For the beginner WP Super Cache is recommended. You install the plugin and you just need to check it to activate the caching. Done and Done.
With W3 Total Cache you will need to ‘turn on’ considerably more settings. Be careful with this. There are tutorials available on the internet.
STEP 5 – Compressing images
At this point, I have turned compressing images into a ritual.
I sometimes hear that people find it annoying to do this. But it is worth it, because if for example you have a 2 MB image on your page, the loading time can become twice as long.
You will need the following tools to compress images:
1. Photo editing program. Often you will receive a larger photo than necessary. An average photo taken with your smartphone, can soon be 2000 x 1500 pixels. Often a photo of about 800 pixels is wide enough. This is the format I always use on WPjournalist. You can reduce the format of these photos with a photo editing program like Photofiltre7 or Paintnet. Both are free programs you can install on your computer. This way, you can easily reduce your image format.
2. TinyPNG. This is such a great program! It gives you the opportunity to compress a photo online. Which is to say: you can reduce the file size of the photo, so it will load faster without compromising the quality, the format, or the clarity of the photo. It’s very simpel. You drag the photo to the concerning space (or you click on it) and the selected photos will be compressed with TinyPNG. Often with 70 to 80 %, and that is a lot! Another good program is Compressor.io.

3. Install the plugin WP Smush. This is a plugin which compresses your photos automatically. Often not as thoroughly as TinyPNG, but if you are not in the mood to compress each photo separately, you can let the plugin do it automatically.
STEP 6 – Loading WordPress website faster without frills
There are website owners who completely fill up their front page with elements. But is this really necessary? Animations, a moving slider, a sidebar with advertorials, social media buttons. It all amounts to a slower loading page.
Also if you for example use embedded codes from Facebook or Twitter, to show a Facebook Like Box or a Twitter feed, it will slow the process.
So only use elements that are necessary.
You will also see websites that have now abandoned the sidebar. Research has shown that there are almost no clicks on sidebar elements. Test this on your own website.
STEP 7 – Clean code
You should also, before buying a website template, check how the theme is built concerning coding. Themes with a ‘clean’ coding load faster than websites with a complicated structure.
I can imagine that, for beginning WordPress builders, this is hard to evaluate. But when buying a template, the theme will often state if it has clean coding.

STEP 8 – Optimize your database
The longer your website exists, the bigger the chance that your database will need cleaning. For example files that are there, but are no longer used.
This is a good reason to clean out your database, which you can do with the WP Optimize plugin.

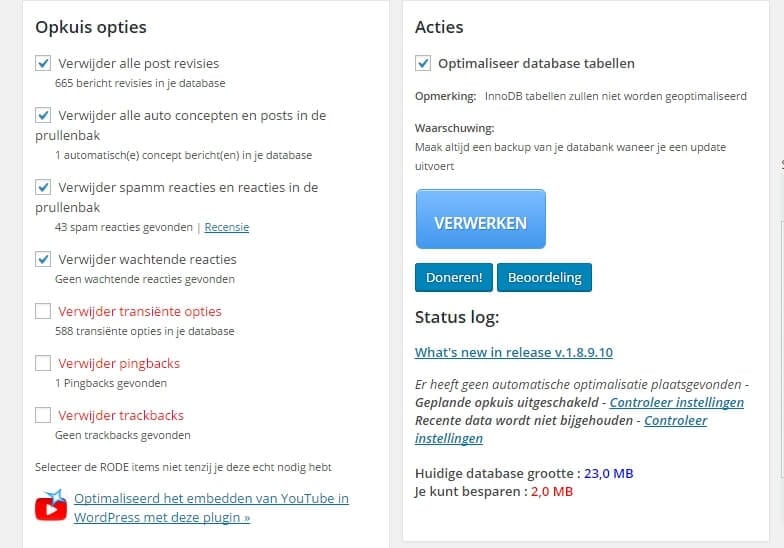
You install the plugin, after which you go to WP Optimize settings and press on ‘process’.

Afterwards you will see all of which the plugin has removed.

Pay attention: it is advised to first create a backup of your database, because something may go wrong whilst removing files from your database.
The next steps are for the more advanced user. But will definitely help to speed up your website.
STEP 9 – Consider AMP
Google has launched AMP (Accelerated Mobile Pages), to load websites faster on mobile phones. It is a kind of extra shell between your website and the web browser, to make the site load considerably faster.
For people looking at your website on a computer nothing will change. Only those who look at your website on a smartphone (or tablet), will see a simpler version of your website.
STEP 10 – Use a Content Deliver Network
The idea behind a Content Deliver Network (CDN) is that your website files are saved in multiple places in the world, to make your website load faster.
If for instance someone from the United States looks at your website, the files of your website are summoned locally. Not through the servers in Holland. Very handy if you have international clients.
Because…
Where as a website in Holland will load in 2 seconds, in India it costs 4 to 5 seconds to load and in Australia it could be up to 6 to 7 seconds.
I myself have used Cloudfare at some point, and there is also a free version available, although with restricted options. Another paid option: MaxCDN.
STEP 11 – Compress with Gzip
This can also mean a huge boost to your website. Gzip compression, compresses different variables before they are sent to your browser. A little bit of a technical story, but it comes down to your websites and codes being compressed, so your website will show faster.
How exactly you can do this, is explained in this article Gzip compression in WordPress. This way, you can record a code in your .htaccess file or easier yet, you can use the W3 Total Cache plugin, which will do it automatically.
BE AWARE: This will not work on every website. I myself have also applied Gzip once, which completely ‘maimed’ my website. So test it first on your website.
Conclusion
WEBSITE SPEED MATTERS!
This much is clear.
Although the speed of your website is important, it should not be at the expense of everything.
It also depends on what you want to do with your website. Someone who primarily wants to earn money with their website, needs a fast, clear and effective website. Delaying elements and frills are unnecessary.
But…
An artist or graphic designer wants to use his website to show what he can do with pretty images and animations. In this instance the website design is also important and a little less speed is acceptable.
The art is to find the right balance between speed, design and content.
But taking the mobile phone’s upmarch into consideration, it is important to keep up the pace.
If your website loads in under 2 seconds, you are already almost there. Often you can achieve this without extra costs by using the tips mentioned above.
If you really want top speed, you will need to invest in paid solutions, like a better server (dedicated) or a CDN. A dedicated server can cost in the range of 20 to 200 euro per month.
I hope this guide will help you to make your website a little – or a lot – faster. A higher website speed is a combination of factors, and every intervention helps a little. If you yourself have found any ways to speed up your website, I (and my readers) would love to hear about it in the answer form below.