You have probably heard of Google’s update that punishes non mobile friendly websites.
If you don’t do this, you risk the chance that your website will rank lower in the search results. And then you risk that visitors will stay away. I have been working with responsive websites for a couple of years. All of the websites I create are luckily mobile friendly websites. But is yours?
World wide
The update has been implemented world wide and applies to searches done from mobile devices.
Note: If your website is partly mobile friendly, then the pages that are mobile friendly can score higher in Google.
I found it quite exciting when I was checking whether or not my websites could withstand the mobile friendly website test. Because is red screen isn’t fun. Luckily they were all mobile friendly websites.
I have noticed that quite a lot of websites aren’t. This doesn’t have to be a problem on short term because Google won’t punish you right away.
What Google said about it:
The intent of the search query is still a very strong signal — so even if a page with high quality content is not mobile-friendly, it could still rank high if it has great content for the query.
In other words: websites with high value content will remain high in Google’s search results.
Increase mobile internet
The expectancy is that the use of mobile devices (smartphones but also tablets) will highly increase in the upcoming years. People enjoy looking at offers on their iPad in the evening while they sit down and relax or look for something on their Samsung Galaxy whilst sitting in the train.
A few numbers
- 25 % of all search results are done by mobile phone!
- More than 66 % finds unresponsive and slow loading websites annoying.

What to do when you have just had a website built that isn’t mobile friendly? This for example happend at my work. The website is only a year old, but didn’t pass the test. That’s really frustrating.
Let alone what Google thinks about this. Also your visitors want to look at a mobile friendly website.
You probably find it frustrating too when you have to slide the text because the content is broader than the screen. Or the text is too small, or links are too close together.
What can you do about it?
I have recently been researching this topic and found there are quite some options – even without making high investments – too go over to a mobile friendly website.
I will show you how to switch to a mobile friendly website in three steps:
1. Find out if you have a mobile friendly website
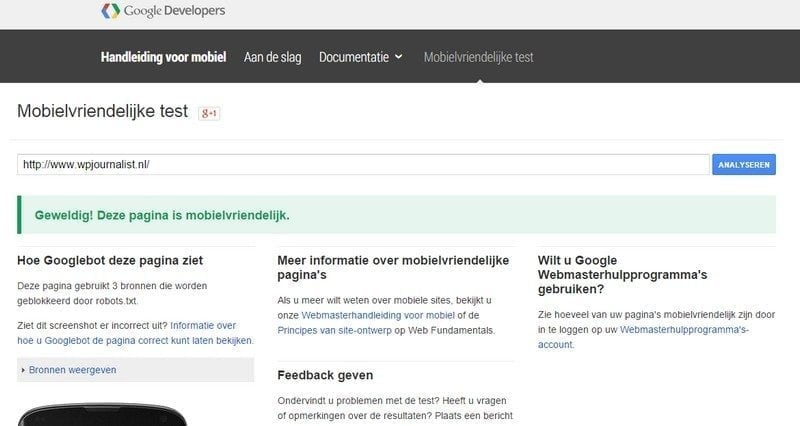
Google has a separate page where you can test your website to find out if it’s mobile friendly, the Mobile Friendly Test:
It’s very simple, a green beam is a mobile friendly website and a red beam means your website is not optimal on mobile phones and tablets.

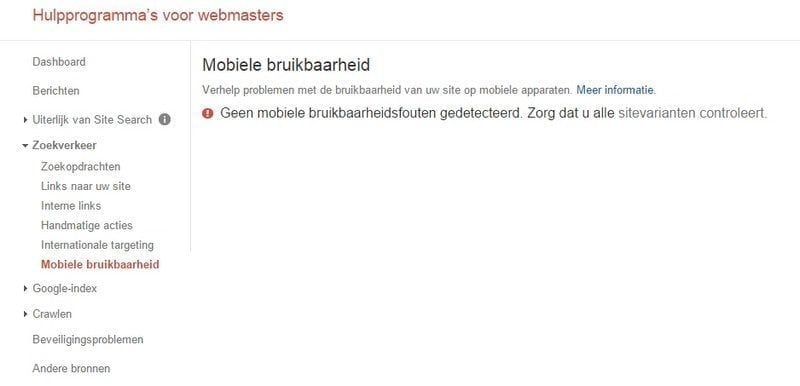
For the more advanced WordPress users: You can also check in Google’s managing program, Google Webmaster Tools, if Google has found mobile problems on your website. Look under ‘search traffic’ and then ‘Mobile usability’. The search engine gives an overview of all the pages that don’t work well on smartphones or tablets.

Google has also created a manual to give you tips to fix this, the Google manual for mobile.
2. Use a plugin to make your website mobile friendly
This is the best solution if you don’t have a budget to completely renew your website. There are various plugins on the market that can change your website into a mobile version with a few clicks and edits. I will name three:

The most popular one, with more than six million users! WPtouch turns your website into a mobile friendly website.
It’s a plugin you can install on your WordPress website. It is a user friendly solution, that doesn’t require any large investments, like building an entire new website. After installing the plugin your website will get the mark ‘mobile friendly’.
The free version already offers quite some options. You can for example set up the font, layout and adding to social media. You also have the option to let visitors choose between the mobile version or the existing website.

A comparable plugin is iThemes Mobile, that helps you to change any website into a mobile friendly version. It’s easy to manage with the sleep functions and you can easily edit pages and posts. You can add your own header and choose from multiple templates.
It is a paid plugin and the light version is for bloggers and website owners, the extensive version is more expensive and suitable for real developers.

Nowadays Jetpack is installed as a plugin more often, that offers a combination of functions (security, load faster, etc.).
There is also a function that makes your website mobile friendly. There is for example the option to make your photos or contact form suitable for mobile.
The great thing is, Jetpack is completely free.
Your website won’t always be compatible with these plugins. Perhaps the website is outdated or the plugin is just not compatible with your theme. The only way to find out is by testing it. If this doesn’t work, there is only one solution left:
3. Build a mobile friendly website
Easy to say, but the drawback is: you need to invest again in a new mobile friendly website. But on the other hand it offers opportunities to move forward.
The developments in websites are going so fast that you really need a new website every three years to make the most of it.
Choose a responsive template because these website automatically adapt to a tablet or mobile phone.
But pay attention, first check to see in the WordPress theme you choose is also seen as a mobile friendly website by Google. More tips about this in Buying a WordPress template, what to look out for. In some cases the responsive website are not considered mobile friendly by Google.
What now?
Instantly switch to a mobile version tomorrow? Ah well, there are a lot of people who don’t yet have a mobile friendly website so you are in good company:
Forty percent of the Fortune top 500 websites are not a mobile friendly website. So this includes top companies.
But you should know that the mobile use of internet is evermore increasing. Three quarters of the 12 to 18 year olds is now online with a smartphone. This is a staggering 90 percent amongst 18 to 25 year olds.
It is definitely a good idea to check how you can make your website mobile friendly. Google is demanding it and it will in any case affect your website’s search results.




