Where can you find the best font for your website?
That is a question everyone asks themselves when they want to build a new website. It is often difficult to choose from the hundreds of font types. Especially if you don’t know much about it. The situation used to be a lot more clear. You could only choose from a couple of available web fonts, like Verdana or Arial.
What happens often now in practice is that you use the font that comes standard with the theme you buy at ThemeForest. But sometimes you don’t really like it, or it doesn’t suit your target audience.
Let’s take a closer look into the world of website fonts.
Google Fonts
I myself find it quite a challenge to find a suitable font when I am building a new website. And usually – what I already said – I use the standard font that the creators of the theme have used. Because when you buy a theme and install the demo of the website, it comes with a standard font.
And often this is fine, because obviously the theme creators have really thought about this. And so eight out of ten times I will go with the chosen font.
But I don’t always like the chosen font. With the Enfold theme I sometimes exchange the standard font for Roboto, which I use a lot for all of my websites.
Sometimes you just want something completely different when it comes to fonts. And then you will quickly find yourself within the world of many font providers.
Let us narrow it down to one of the largest (and free) font providers: Google Fonts. There are now more than 800 different fonts available. And it is all for free!
The biggest Google Fonts plus side is that also the creators often integrate these fonts into a theme. You can than easily set up a font by Google Fonts with the websites theme options (the websites settings). Let’s take a look at my own theme.
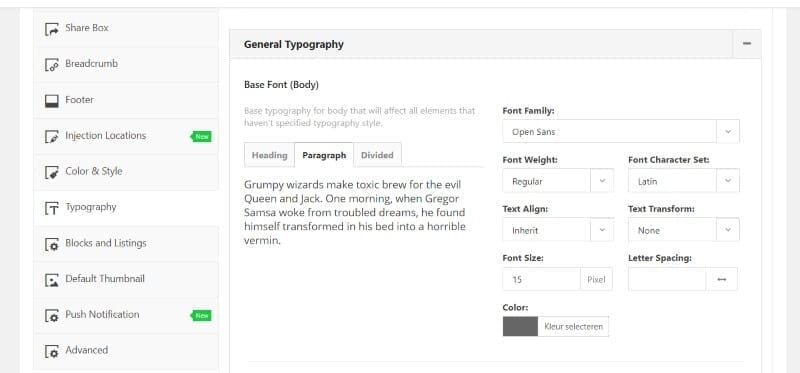
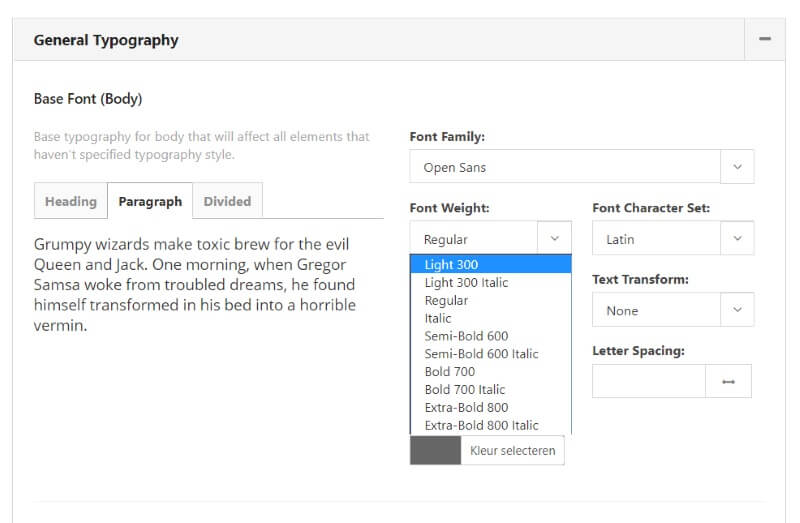
First you go to theme options > typography:

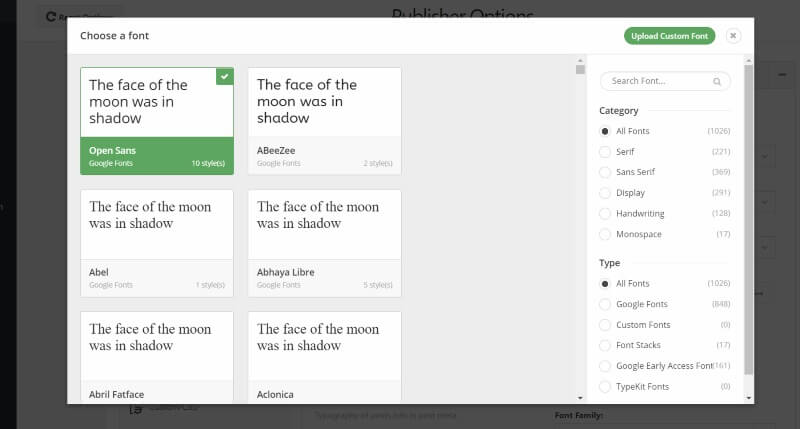
You can see that I use Open sans. When you click on it, you will see the following screen:

And then you will see that you can choose from different fonts. There are hundreds! Publisher uses Open sans as a standard itself which I have copied. But you could use any font you wish made available by Google Fonts.
This is not the case with every theme. Publisher has a lot of options when it comes to this. With less extensive themes you can only choose from 10 or 20 different fonts. So pay attention to this when you buy a theme as to what the possibilities are when it comes to choosing fonts.
Fonts in text and headers
Often you use the same font for both the text, headers and subheaders. But you don’t have too. I myself do, to keep it clear.
The font in the text should be easily readable and not distract too much. The past years I have seen that websites are using larger fonts. Where you used to see 12px, you now see 14, 16 or 18px.
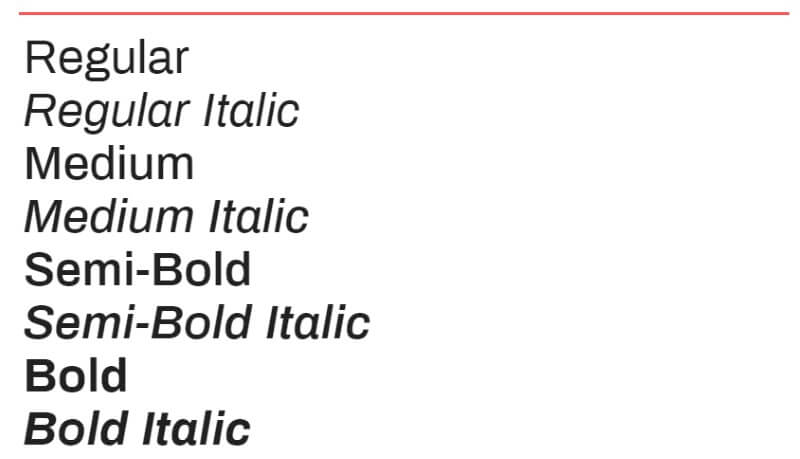
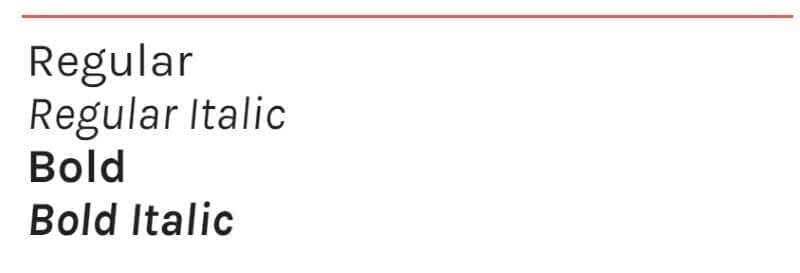
Besides the size you also need to consider the thickness of the font. This is something you can also sometimes change, as is the case with my theme.

Often used fonts for text are Roboto (condensed), Lato, Open sans and Oswald. To give an idea about popularity: Roboto and Open sans are used by 18 million websites, the Oswald font around 4.5 million times.
The headers could easily be in a different font. These also need to stand out, to attract the attention of your readers. Often the themes page builder has elements specially to create headers with. A font widely used for creating headers is Raleway.
Custom fonts
Although Google Fonts offers a wide variety of choices, sometimes you just want to add your own font to your website. For example because your corporate identity has its own font, or you have seen a nice font with Typekit (a company which sells fonts) that you would like to use for your website.
There are a few themes (nowhere near all of them) which offer this option. In the theme you will then see the option to add custom fonts within the theme options.
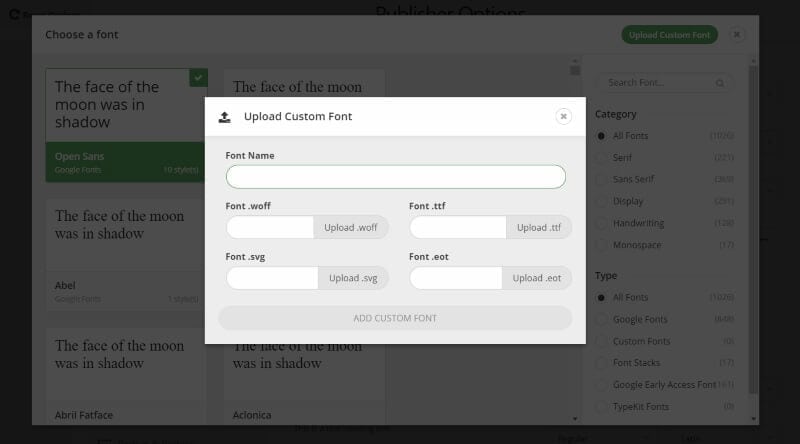
My theme also has this option:

You can see that you first need to enter the name, and after this there are four entry fields with extensions:
.woff
.ttf
.svg
.eot
These four extensions are necessary so the fonts are visible in different browsers. If you buy a font with for example Typekit or another company, you often receive multiple extensions. Not always all four, but if you for example only receive a .woff and a .ttf extensions, you can enter these in the entry fields.
Often only the extensive multi functional themes have the option for custom fonts. Should you wish to use it, than first check if this option is available.
Popular Google fonts
So which is the best font to use for your website? To help you get started, we have selected a few popular fonts for you. This will give you a good impression of what these fonts look like. You can use these for your website. Just take it all in, and choose the best one!
1. Roboto

2. Oswald

3. Lato

4. Rubik

5. Ubuntu

6. Open sans

7. Lora

8. Concert one

9. Archivo
10. Karla
Conclusion
Fonts are an important part of your website. Just make sure that your font is readable and doesn’t distract too much. Otherwise you risk the reader leaving fast.
It would be wise to just compare a couple of different fonts. This is often quite simple by installing a different font within the theme options, than save and look at the changes. This way you can look for the best suitable font for your website.
If you can’t decide, you could always opt to use the font which was installed by the theme’s creators. They have really thought about it and often make a suitable choice.