Compressor.io is een online tool om foto’s te optimaliseren voor je website. Door de afbeeldingen te comprimeren, laadt je website een stuk sneller.
Beelden zijn een belangrijk onderdeel van je website. Maar te grote foto’s kunnen ervoor zorgen dat je website trager wordt. Voordat je een foto upload naar je website, kun je die comprimeren, zodat je pagina sneller laadt. Compressor.io maakt dit mogelijk.
Voordat je gebruik maakt van Compressor.io, is het handig om eerst nog even naar het formaat van de afbeelding te kijken. Foto’s zijn standaard vaak veel te groot, vaak wel 3000 (breedte) bij 2000 (hoogte) pixels.
Terwijl is voor een website meestal een formaat nodig hebt van 800 pixels breed en bijvoorbeeld 600 pixels hoog. Deze formaten hanteer ik ook op WPjournalist.
Hoe werkt Compressor.io?
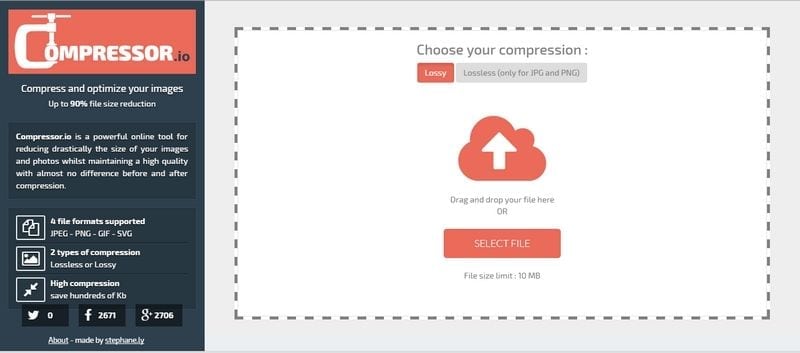
- Ga naar de website van Compressor.io
- Selecteer je afbeelding vanaf je computer of drag&drop je afbeelding naar het aangegeven vlak.
- Daarna comprimeert de tool de afbeelding en kun je deze downloaden. Je ziet precies hoeveel procent je foto is verkleind. Je kunt de afbeelding ook direct naar Dropbox of Google Drive downloaden.
Zo simpel is het! De tool is gratis in gebruik en je hoeft je er niet voor te registreren.
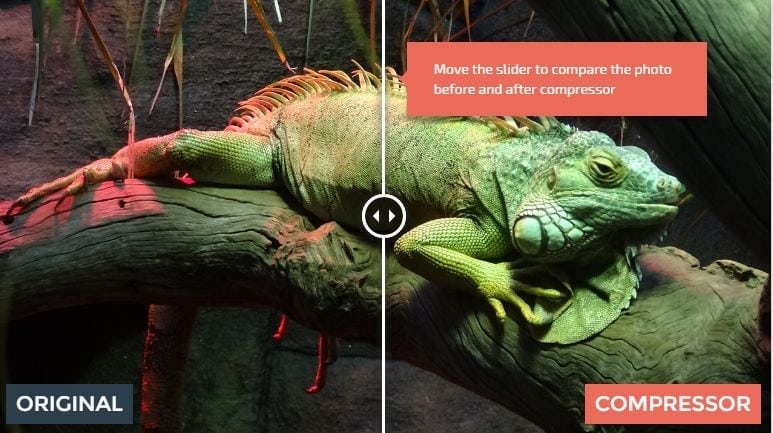
Soms verkleint de tool je afbeeldingen tot wel 80 tot 90 procent!
En het mooie is, het gaat niet of nauwelijks ten koste van de kwaliteit van de afbeeldingen.

De gecomprimeerde foto’s zien er vrijwel gelijk uit dan voor het comprimeren. Ideaal dus voor het plaatsen op een website, want Google vindt het fijn dat je pagina zo snel mogelijk wordt geladen.
Andere fotoverkleiner
Een andere tool die foto’s kan verkleinen is TinyPNG. Ook hiermee kun je makkelijk foto’s comprimeren. Beide tools ontlopen elkaar niet zoveel, maar TinyPNG heeft het voordeel dat je meerdere bestanden tegelijkertijd kan downloaden en verwerken. Persoonlijk vind ik TinyPNG net iets beter om mee te werken.