Je hebt vast gehoord over de update van Google die niet mobiel vriendelijke websites straft.
Doe je dat niet, heb je kans dat de website minder hoog in de zoekresultaten komt. En heb je de kans dat bezoekers wegblijven. Ik werk zelf al een paar jaar met responsive websites. Alle websites die ik maakte zijn gelukkig mobiel vriendelijke websites. Maar geldt dat voor die van jou ook?
Wereldwijd
De update is wereldwijd doorgevoerd en geldt voor zoekopdrachten die vanaf mobiele apparaten worden gedaan.
Let wel: Als je website voor een deel mobiel vriendelijk is, kunnen de pagina’s die wel mobiel-vriendelijk zijn, wel hoger in Google scoren.
Ik vond het best spannend toen ik onderzocht of mijn websites de mobiel vriendelijke website test doorstaan. Want een rood scherm is niet leuk. Gelukkig waren het allemaal mobiel vriendelijke websites.
Ik heb gemerkt dat er nog best wat websites dat niet zijn. Op korte termijn hoeft dat niet zo’n probleem te zijn, want Google zal niet meteen je zwaar straffen.
Wat google er zelf over vertelde:
[quote_center]”The intent of the search query is still a very strong signal — so even if a page with high quality content is not mobile-friendly, it could still rank high if it has great content for the query.”[/quote_center]
Met andere woorden: websites met hoogwaardige inhoud blijven hoog in de zoekresultaten van Google.
Toename mobiel internet
De verwachtingen zijn dat het gebruik van mobiel (smartphone, maar ook tabels) de komende jaren nog sterk zal toenemen. Mensen willen graag ’s avonds op de bank op de iPad naar aanbiedingen kijken of in de trein even iets op Samsung Galaxy opzoeken.
Een paar cijfers:
- * 25 % van alle zoekresultaten vindt inmiddels via mobiel plaats!
- * Meer dan 66 % ergert zich aan websites die niet responsive zijn en traag plaatje laden.

Wat te doen als je net een nieuwe website hebt laten bouwen die niet mobiel vriendelijk is? Dat gebeurde bijvoorbeeld op mijn werk. De website is nog maar een jaar oud, maar komt niet door de test. En dat is balen.
Nog even afgezien van wat Google vindt. Ook bezoekers je website willen graag een mobiel vriendelijke website bekijken.
Je vindt het zelf ook vast vervelend als je moet schuiven met de tekst omdat de inhoud breder is dat het scherm. Of dat tekst te klein is, of dat links te dicht op elkaar staan.
Wat kun je er tegen doen?
Ik heb me de laatste tijd meer verdiept in dit onderwerp en zag dat er best wel wat mogelijkheden – ook zonder hoge investeringen te doen – zijn om over te schakelen naar een mobiel vriendelijke website.
Ik laat je zien hoe je in drie stappen naar een mobiel vriendelijke website kunt switchen:
1. Kijk of je een mobiel vriendelijke website hebt
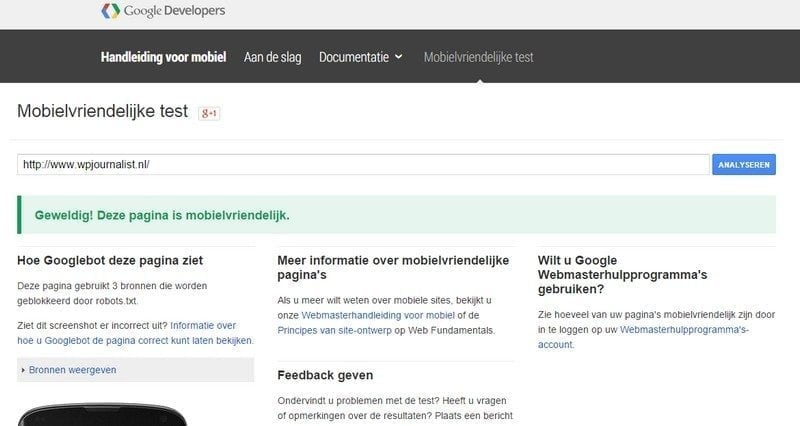
Google heeft aparte pagina waar je jou website kunt testen of deze mobiel vriendelijk is, de Mobile Friendly Test:
https://www.google.com/webmasters/tools/mobile-friendly/?hl=nl
Het is heel simpel, een groene balk is een mobiel vriendelijke website en een rode balk betekent dat je website niet optimaal te zien is op mobiele telefoon en tablet.

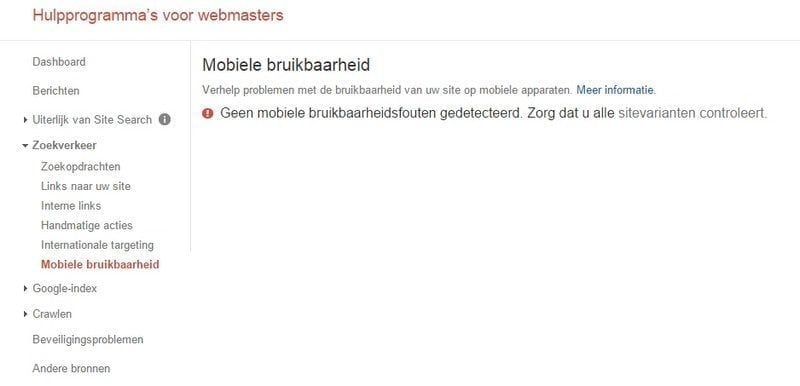
Voor de iets gevorderde WordPress gebruikers: Je kunt ook in Google Webmaster Tools, het beheerprogramma van Google, controleren of Google mobiele problemen heeft gesignaleerd op jouw website. Kijk onder ‘zoekverkeer’ en daarna bij ‘Mobiele bruikbaarheid’. De zoekmachine geeft overzicht van alle pagina’s die niet goed werken op smartphones of tablets.
 Google heeft ook een handleiding gemaakt, die je tips geven om hier iets aan te doen, de Google handleiding voor mobiel
Google heeft ook een handleiding gemaakt, die je tips geven om hier iets aan te doen, de Google handleiding voor mobiel
2. Gebruik een plugin om je website mobiel vriendelijk te maken
Dit is de beste oplossing als je geen budget hebt om je website helemaal te vernieuwen. Er zijn diverse plugins op de markt die met een paar klikken en aanpassingen jou website in een mobiele versie kunnen veranderen. Ik noem er drie:

De populairste van allemaal, met meer dan zes miljoen gebruikers! WPtouch maakt van je website een mobiel vriendelijke website.
Het is een plugin die je kunt installeren in je wordPress website. Het is een gebruikersvriendelijke oplossing, die bovendien geen grote investeringen vraagt, zoals het bouwen van een hele nieuwe website. Na installatie van de plugin krijgt je website het stempel ‘mobile friendly’.
De gratis versie biedt al heel wat functionaliteiten. Zo kun je lettertype, vormgeving, het toevoegen van social media zelf instellen. Je hebt ook de mogelijkheid dat bezoekers kunnen kiezen tussen de mobiele versie of de bestaande website.

Een vergelijkbare plugin is iThemes Mobile, die je helpt om elke website in een mobiel vriendelijke variant te veranderen. Het is makkelijk in beheer met de sleepfuncties en je kunt er pagains en berichten goed mee aanpassen. Je kunt je eigen header toevoegen en kiezen uit meerdere templates.
Het is een betaalde plugin en de light versie is voor bloggers en website eigenaars, de uitgebreide variant is duurder en geschikt voor echte developers.

Tegenwoordig wordt Jetpack steeds vaker geïnstalleerd als plugin, die een combinatie van functionaliteiten (veiligheid, sneller laden, etc) in zich heeft.
Er is ook een functionaliteit die je website mobiel vriendelijk maakt. Zo is er de mogelijkheid om foto’s of je contactformulier geschikt te maken voor mobiel.
Het fijne is, Jetpack is helemaal gratis.
Niet altijd zal jou website geschikt zijn voor deze plugins. Wellicht is de website te verouderd of werkt de plugin gewoon niet met jou theme. De enige manier om daar achter te komen is dat je het uittest. Mocht dit niet lukken, rest er nog één oplossing:
3. Bouw een nieuwe mobiel vriendelijke website
Makkelijk gezegd, maar het nadeel: je moet weer investeren in een nieuwe mobiel vriendelijke website. Aan de andere kant biedt het weer kansen om vooruit te komen.
De ontwikkelingen op websitegebied gaan zo snel, dat je om de drie jaar eigenlijk wel een nieuwe website nodig hebt om daar het maximale uit te halen.
Kies een template dat responsive is, want deze websites passen zich automatisch aan op tablet en mobiele telefoon.
Maar let op, check eerst nog of het WordPress theme dat je kiest, ook door Google als een mobiel vriendelijke website wordt gezien. Meer tips lees je hierover in WordPress template kopen, waar moet je op letten. In sommige gevallen worden responsive websites door Google niet als mobiel vriendelijk beoordeeld.
En nu?
Morgen direct overschakelen naar een mobiele variant? Ach, lang niet iedereen heeft al een mobiel vriendelijke website, dus je bent in goed gezelschap:
Veertig procent van de website van de Fortune top 500 is niet een mobiel vriendelijke website. Daar zitten dus ook topbedrijven bij.
Maar weet wel dat het mobiele gebruik van internet alsmaar toeneemt. Drie kwart van de 12- tot 18-jarigen is inmiddels online met een smartphone. Van de 18- tot 25-jarigen is zelfs 90 procent online.
Het is zeker raadzaam is om eens te kijken hoe je je website mobiel kunt maken. Google vraagt erom en het zal, hoe dan ook, effect hebben op je zoekresultaten van je website.