Tot voor kort besteedde ik nooit echt aandacht aan de WordPress sidebar op mijn website. Ik had er wat social media knoppen in gezet, een lijstje met de best gelezen artikelen.
En om het op te vullen plaatste ik er een Twitterfeed en een Facebook like box in.
Niet beseffende dat een effectieve sidebar eigenlijk een topprioriteit is voor je website.
Dat merkte ik toen ik me erin verdiepte…
De WordPress sidebar biedt niet alleen goede mogelijkheden om je bezoekers te informeren, maar ook om tot actie aan te zetten.
Je kunt er producten promoten of in contact komen met je bezoekers.
Links, rechts?
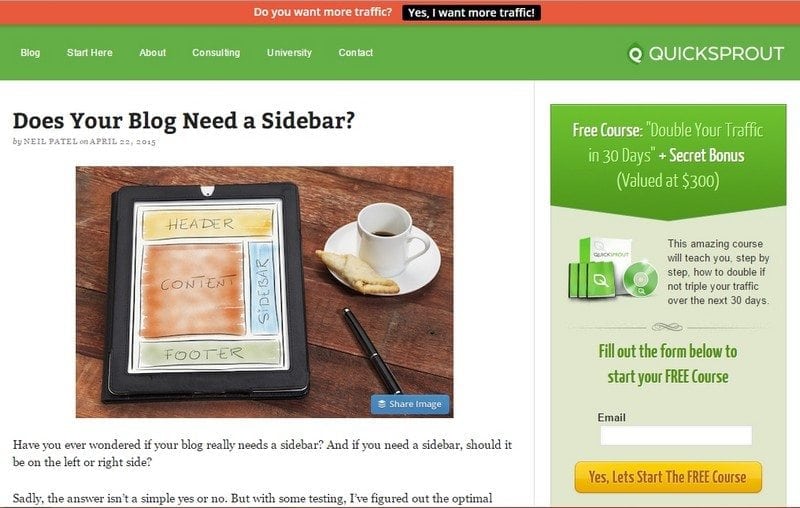
De meeste websites hebben de WordPress sidebar aan de rechterkant. Maar je kunt ‘m ook aan de linkerkant plaatsen. Neil Patel heeft verschillende testen gedaan op zijn website met een sidebar op de linker- en de rechterkant. Wat bleek?
Als je de sidebar aan de linkerkant plaatst, krijg je meer nieuwsbrief inschrijvingen (als je een optin box hebt geplaatst) en word je biografietje (een paar zinnen om jezelf te introduceren – daarover straks meer…) en promotie acties beter gelezen. Maar Neil constateerde ook dat zijn blogs zelf 9 procent minder goed werden gelezen.

Uiteindelijk koos hij toch voor een rechter sidebar, want het gaat er uiteindelijk om dat mensen zijn blogs lezen. Lees ook zijn artikel Does your blog need a sidebar?
Wat kun je allemaal doen om je WordPress sidebar van je website te verbeteren?
Negen tips die je vooruit helpen.
1. Verwijder alle content die niet relevant is. Je kunt je sidebar volstouwen met allerlei leuke inhoud, zoals een tagwolk, meest gelezen artikelen, reacties, social media buttons, etc. Maar less is more.
Hoe minder social buttons je plaatst, des te meer die enkele de aandacht krijgen.
Zet je sidebar in om je doel te bereiken. Dus gebruik alleen de content die echt nodig is. Met een te lange sidebar zien de bezoekers door de bomen het bos niet meer.
2. Als je een nieuwsbrief hebt, zet dan de optin box prominent in je sidebar. Het verzamelen van e-mails is vaak een van je belangrijkste doelen, dus moet je dat in de spotlight zetten.
De sidebar is daar een prima plek voor. Zorg wel voor een opvallende kleur. Als je pagina uitstraling vooral blauw en grijs is, moet je de optinbox een oranje of andere afwijkende kleur geven.
3. Zet niet teveel embedded links in je sidebar, want dat kan de website vertragen. De Facebook like box, een Twitterfeed maar ook een YouTube filmpje werken allemaal met embedded links. Je plaatst een link in de sidebar en de likebox of feed verschijnt.
Maar deze links kunnen de website vertragen. Wees er dus zuinig mee, want je wilt niet dat bezoekers afhaken omdat de website zo traag is.
Daarnaast raak je je bezoekers ook sneller kwijt, want als ze naar een social netwerk website gaan, zijn ze afgeleid en komen ze wellicht niet terug naar jou website.
Ook met advertenties moet je zorgvuldig omgaan. Je kunt heel goed meten hoe vaak er op een advertentie wordt geklikt. Als er in een maand niet of nauwelijks op geklikt wordt, haal hem dan weg. Het voegt niets toe.
Als je ze wel plaatst, zorg ervoor dat je ze in een nieuw venster opent (met de ’target=_blank’ code). Je website zal hierdoor sneller laden.
En zorg ervoor dat je banners plaatst die bij je website passen. Als je een blog over games hebt, moeten je advertenties niet over hypotheken gaan.
4. Wat niet mag ontbreken op je blog, en liefst in de WordPress sidebar: een blokje waarin je iets over jezelf vertelt of iets over je website. Vaak kun je dat in een paar zinnen al duidelijk maken. Vertel niet alleen over jezelf, maar ook hoe jij bezoekers kan helpen met hun probleem.
Wil je meer vertellen, voeg dan onderaan een ‘meer over…’ toe met een link naar een nieuwe pagina met details over jezelf. De ervaring leert dat deze ‘meer over…’ tot de best bekeken pagina’s hoort.
Je publiek wil graag weten wie er achter de website zit. Zo maak je het persoonlijker. Bezoekers zijn sneller geneigd om naar een persoon te luisteren dan naar een website.
Foto in WordPress sidebar
Uiteraard maakt een foto van jezelf het nog persoonlijker. Gebruik een foto die jezelf het beste weergeeft. De een zal formeler gekleed zijn, de ander juist meer casual.
Hoe dat in de praktijk eruit ziet? Ik geef je twee voorbeelden. Je kunt bijvoorbeeld een bio-tje schrijven in de ik-vorm. Dat maakt het heel persoonlijk.

Hieronder zie je een bio-tje van Brian Dean, die zichzelf wat ‘afstandelijker’ presenteert. Geen ik-vorm, maar hij is een autoriteit op het gebied van internet marketing en kan op deze manier iets over zijn grote staat van dienst vertellen.
5. Maak zelf aanpassingen aan je WordPress sidebar. Het is niet moeilijk. In je tekstwidget kun je gebruik maken van html om kopjes te maken, woorden vetgedrukt te maken of kleuren toevoegen.
6. Zet iets bijzonders in je sidebar. Een eBook dat mensen kunnen bestellen, of een lijst met alle bloggers die aan de website meewerken.
Een ander idee voor iets bijzonders staat op de website van de Internet Marketing Universiteit die een Content Kanon (een soort van kennisbank) in de sidebar heeft geplaatst. Vaak zorgt dat voor meer verkeer, maar ook voor de SEO is het goed. En het is bijzonder!
7. Ook de meest gelezen artikelen is nog steeds een trigger. Mensen zijn nu eenmaal nieuwsgierig en willen weten wat de populairste artikelen zijn.
Blijkbaar is daar behoefte aan, dus zet ze prominent in de sidebar. En populaire artikelen worden daardoor nóg populairder…Een lijstje met de laatste reacties doen het ook altijd goed. Dat geeft aan dat je website interactief is, dat er leven in de brouwerij is.
8. Gebruik mooie illustraties. Voorkom dat je teveel tekst plaatst, je kunt dat vervangen met banner afbeeldingen. Brian Dean heeft speciale banner afbeeldingen gemaakt om iets te promoten:

9. Maak gebruik van een smart sidebar. Mijn theme heeft een smart sidebar ingebouwd. Deze sidebar beweegt automatisch mee met het naar beneden scrollen.
Ik ben er zelf niet zo kapot van, dus heb ik deze functionaliteit niet ingeschakeld op mijn website. Maar anderen zweren erbij en vinden het een geweldige oplossing. Hieronder mooi te zien hoe het werkt:
Er is ook een plugin voor: Sticky Widget
Landingspagina
Nog even dit: niet altijd hoef je een WordPress sidebar toe te voegen. Als je een landingspagina wilt maken die zich specifiek op één doel richt, kan een sidebar afleiden. Ook op voorpagina’s zie je lang niet altijd een sidebar.
Zo, ik hoop dat je wat hebt aan deze tips om je WordPress sidebar op te pimpen. De kracht en effectiviteit van de sidebar wordt onderschat; terwijl deze plek ontzettend belangrijk is om aandacht te trekken.
Wacht niet langer en kijk een kritisch naar je sidebar.
Heb jij ook nog suggesties of voorbeelden gezien van goede sidebars? Meld ze hieronder!




