Waar vind je het beste lettertype voor je website?
Dat is een vraag die iedereen zich stelt als je een nieuwe website wilt bouwen. Het is vaak lastig om te kiezen uit de vele honderden lettertypes. Zeker als je er niet veel verstand van hebt. Vroeger was de situatie veel overzichtelijker. Toen kon je alleen kiezen uit een paar beschikbare webfonts, zoals Verdana of Arial.
Wat er nu vaak in de praktijk gebeurt is dat je het lettertype gebruikt dat standaard staat ingesteld als je een theme bij ThemeForest koopt. Maar soms vind je dat niet mooi of past het niet bij de doelgroep die je wilt bereiken.
Laten we ons wat verdiepen in de wereld van de website lettertypes.
Google Fonts
Zelf vind ik het best een uitdaging om een geschikt lettertype te vinden als ik een nieuwe website bouw. En meestal – wat ik al aangaf – neem ik het standaard lettertype dat de makers van een theme gebruiken. Als je namelijk een theme koopt en daarna het demo van de website installeert, zit er standaard een lettertype bij.
En vaak is dat prima, want de makers van het theme hebben daar natuurlijk goed over nagedacht. In acht van de tien gevallen kies ik dan ook voor het gekozen lettertype.
Maar ik vind het gekozen lettertype niet altijd even mooi. Bij het theme van Enfold vervang ik het standaard lettertype wel eens voor Roboto, die ik veel gebruik voor al mijn websites.
Maar je wilt ook wel eens iets anders qua lettertype. En dan kom je al snel in de wereld van vele aanbieders van lettertypes.
Laten wij het hier beperken tot een van de grootste (en gratis) aanbieders van lettertypes: Google Fonts. Er zijn inmiddels meer dan 800 verschillende fonts te gebruiken. En het is helemaal gratis!
Het grote voordeel van Google Fonts is dat ook de makers deze lettertypes vaak in een theme integreren. Je kunt dan makkelijk in een website bij de theme options (de instellingen van de website) het lettertype van Google fonts instellen. Laten we eens kijken bij mijn eigen theme.
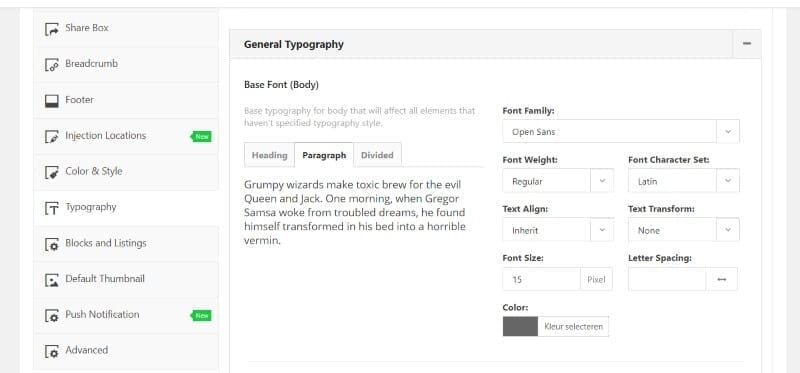
Je gaat eerst naar theme options > typography:

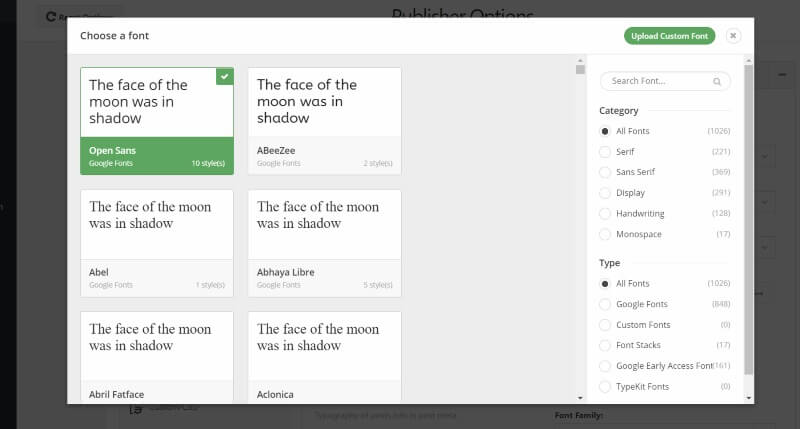
Je ziet dat ik Open sans gebruik. Als je daar op klikt, krijg je het volgende scherm:

En dan zie je dat je kunt kiezen uit verschillende lettertypes. Het zijn er honderden! Publisher gebruikt zelf Open sans als standaard en dat heb ik overgenomen. Maar je kunt hier dus elk lettertype dat Google Fonts beschikbaar stelt, gebruiken.
Dat is lang niet bij elke theme het geval. Publisher heeft veel mogelijkheden wat dat betreft. In minder uitgebreide themes kun je maar uit 10 of pakweg 20 lettertypes kiezen. Let daar dus goed op als je een theme koopt wat de mogelijkheden zijn met het kiezen van lettertypes.
Lettertype in tekst en koppen
Vaak gebruik je hetzelfde lettertype voor zowel de tekst als voor de koppen en tussenkopjes. Maar dat hoeft niet. Ik doe dat zelf wel om het overzichtelijk en eenduidig te houden.
Het lettertype in de tekst moet prettig leesbaar zijn en niet teveel afleiden. De laatste jaren zie dat dat websites steeds grotere lettertypes gebruiken. Waar je vroeger 12 punts zag, zijn ze nu 14, 16 of 18 punts.
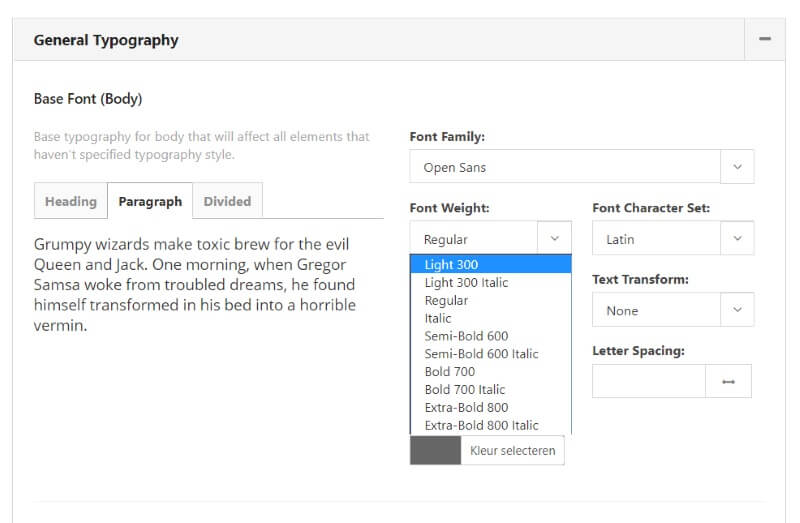
Naast de grootte moet je ook met de dikte van het lettertype rekening houden. Dat kun je soms ook instellen, zoals bij mijn theme het geval is.

Veelgebruikte lettertypes voor tekst zijn Roboto (condensed), Lato, Open sans en Oswald. Om een idee van de populariteit te geven: Roboto en Open sans worden door 18 miljoen websites gebruikt, het lettertype Osward zo’n 4.5 miljoen keer.
De koppen mogen best in een ander lettertype. Deze moeten immers ook opvallen, zodat je de aandacht trekt van je lezers. Vaak zijn er in een page builder van een theme ook elementen speciaal om koppen mee te maken. Een lettertype dat je veel ziet bij het maken van koppen is Raleway.
Custom fonts
Hoewel Google fonts veel keuzemogelijkheden biedt, wil je soms een eigen lettertype toevoegen aan je website. Bijvoorbeeld omdat je huisstijl een eigen lettertype heeft, of je hebt bij Typekit (een bedrijf die lettertypes verkoopt) een mooi lettertype gezien dat je wilt gebruiken voor je website.
Er zijn een aantal themes (lang niet elke!) die deze mogelijkheid biedt. In het theme zie je dan bij de theme options de mogelijkheid van custom fonts toe te voegen.
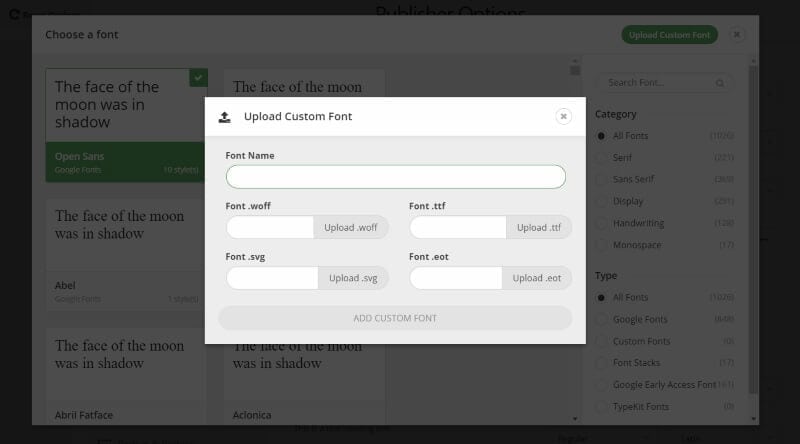
Mijn theme heeft die mogelijkheid ook:

Je ziet dat je eerst de naam moet invullen en daarna zijn er vier invoervelden met extensies:
- .woff
- .ttf
- .svg
- .eot
Deze vier extensies zijn nodig zodat de lettertypes in verschillende browsers goed te zien zijn. Als je een lettertype koopt van bijvoorbeeld Typekit of een ander bedrijf, krijg je vaak meerdere van deze extensies. Ook niet altijd alle vier, maar als je bijvoorbeeld alleen een .woff en een .ttf extensie krijgt, voer je die in bij de invoervelden.
Vaak hebben alleen de uitgebreide multifunctionele themes die mogelijkheid tot custom fonts. Mocht je hier gebruik van willen maken, kijk dan eerst goed of deze functie aanwezig is.
Populaire Google fonts
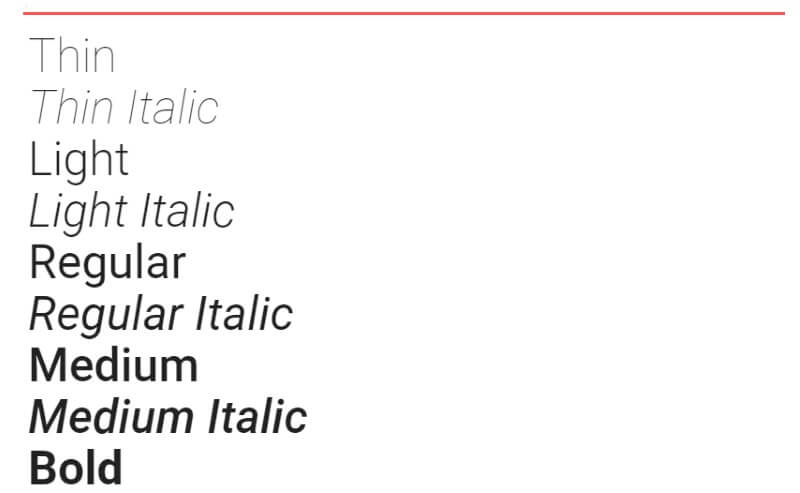
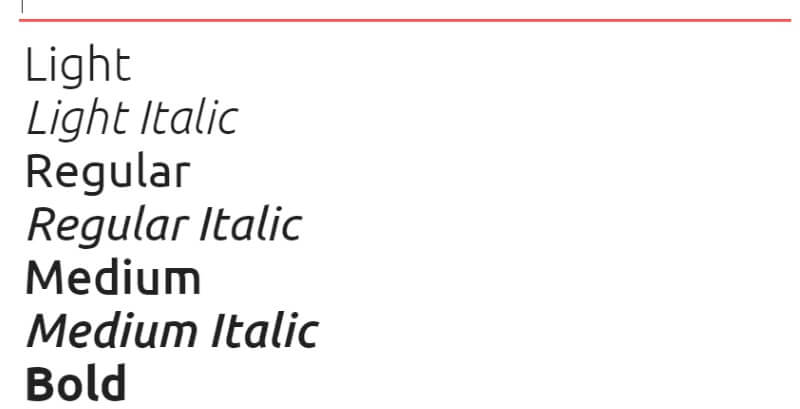
Maar wat is nu het beste lettertype voor je website? Om je op weg te helpen, hebben we een aantal populaire fonts voor je uitgezocht. Zo krijg je een goede indruk krijgen hoe deze lettertypes eruit zien. Deze kun je gebruiken voor je website. Laat het eens op je inwerken en kies er een mooie uit!
1. Roboto

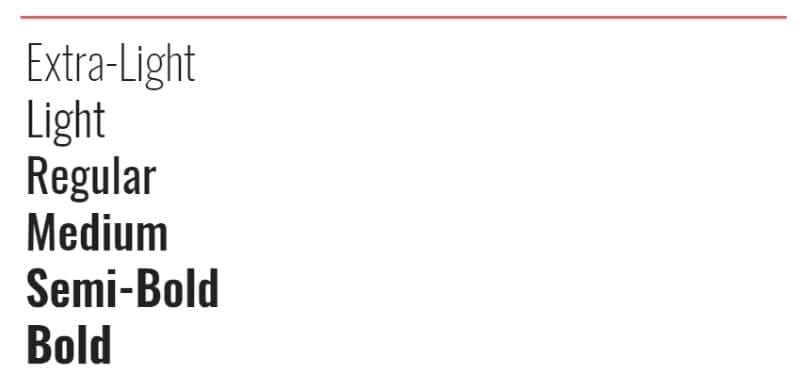
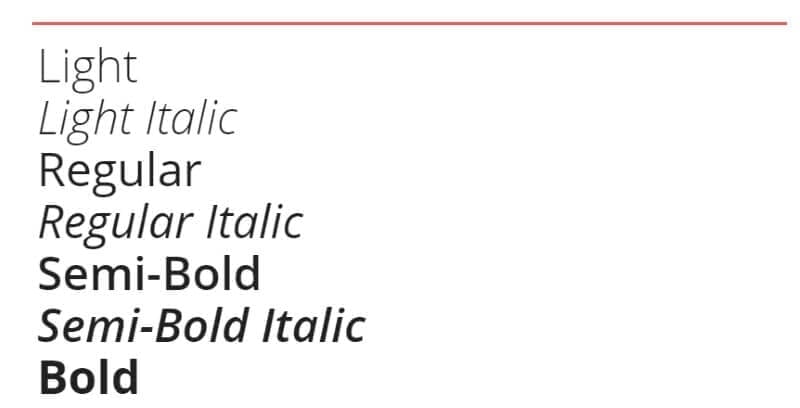
2. Oswald

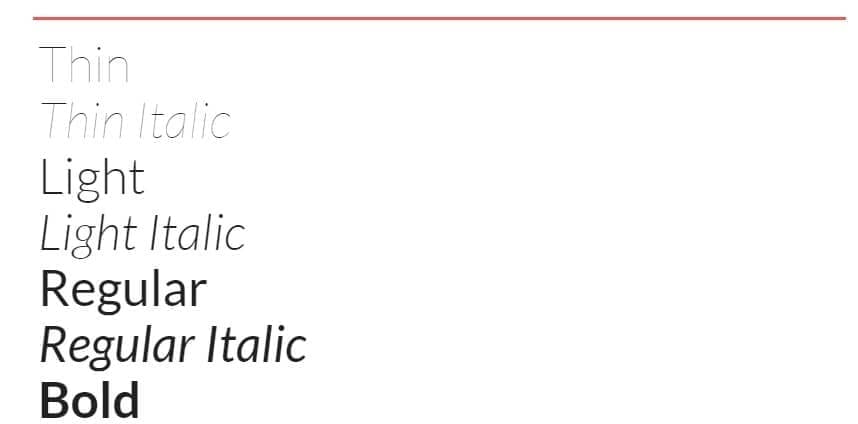
3. Lato

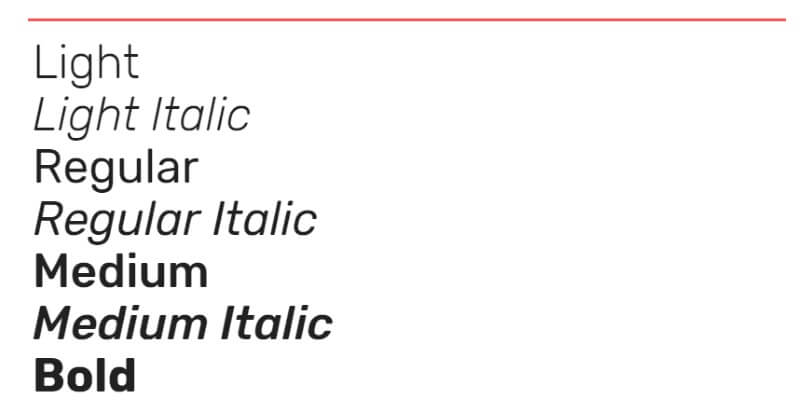
4. Rubik

5. Ubuntu

6. Open sans

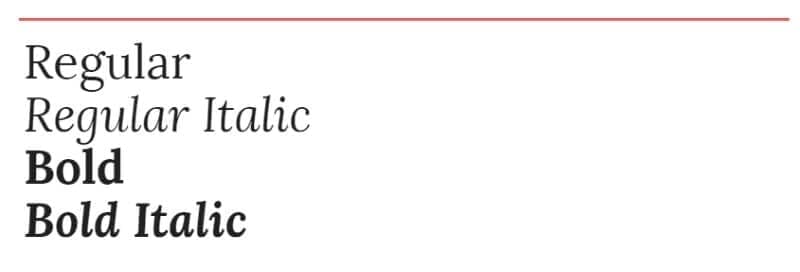
7. Lora

8. Concert one

9. Archivo

10. Karla

Conclusie
Lettertypes zijn een wezenlijk onderdeel van je website. Zorg er in ieder geval dat je lettertype goed leesbaar is en niet teveel afleidt. Anders heb je kans dat de lezer snel afhaakt.
Het is raadzaam om toch even wat verschillende lettertypes te vergelijken. Vaak kan dat vrij simpel door in de theme options een ander lettertype in te stellen, daarna opslaan en vervolgens te kijken hoe dat uitpakt. Zo kun je op zoek naar het beste lettertype voor je website.
Als je er niet uitkomt, kun je altijd besluiten om het lettertype te nemen dat door de makers van het theme is ingesteld. Zij hebben er goed over nagedacht en maken vaak een juiste keuze.




