Hoe kan ik mijn WordPress website sneller laden? Het is een onderwerp dat momenteel flink in de belangstelling staat.
Onlangs lanceerde Google al Accelerated Mobile Pages, oftewel AMP, met als doel heeft om mobiele pagina’s sneller te laten laden.
Het is Google een doorn in het oog dat websites zo traag laden en daar wil de zoekmachinegigant iets aan doen. Terecht.
Een ding is zeker: better speed = higher ranking in Google.
Ook Facebook wil haar pagina’s sneller aanbieden aan hun lezers en ontwikkelde Instant Articles, die ervoor zorgt dat je je artikelen rechtstreeks op Facebook kunt publiceren. Daardoor laadt je artikel soms tot 8 keer zo snel.
Het is wel duidelijk, de laadtijd van een website is big business. Waarom? Wel, volgens Neil Patel, een blog over internet marketing verwacht de helft van de gebruikers dat een website binnen twee seconden of minder wordt geladen.
SPEED IS A KILLER!
Liefst 80 procent geeft aan dat ze bij een website die niet binnen 3 seconden is geladen, niet meer terugkomen.
In deze ultieme gids (we behandelen het uitgebreid) lees je stap voor stap hoe je eigen WordPress website sneller laadt. Zowel voor beginners als de iets meer gevorderden.
En het zijn tips die je makkelijk kunt toepassen op je eigen website.
STAP 1 – Website testen op snelheid
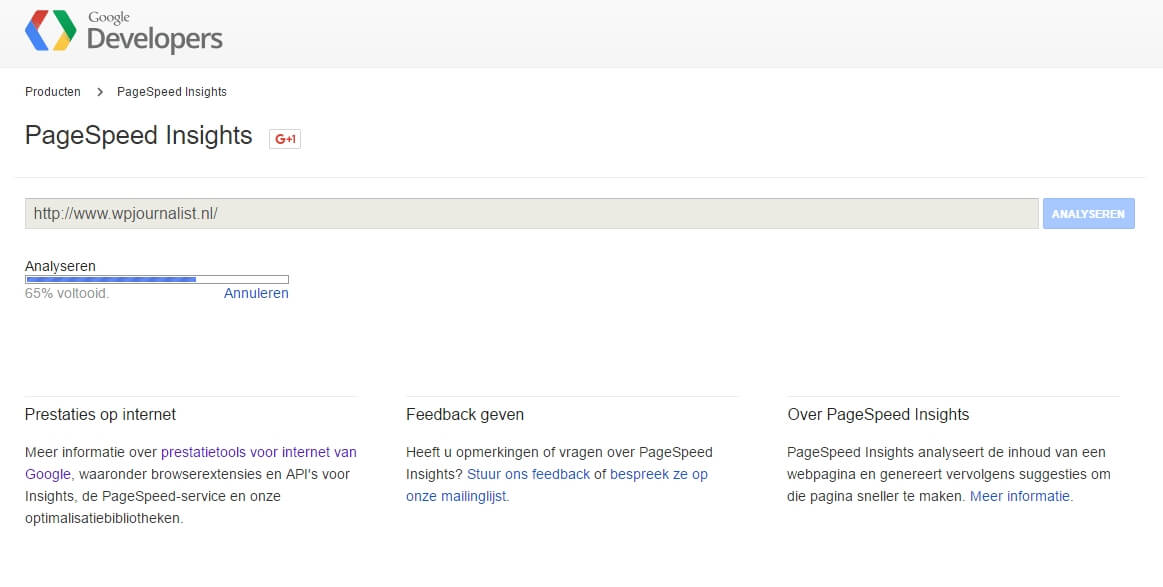
De eerste vraag die je je moet stellen is, hoe snel (of traag…) is mijn website. Dat kun je makkelijk achterhalen met een tool zoals Google Pagespeed Insights. Vul je website domein in en kijk hoe snel de site is.

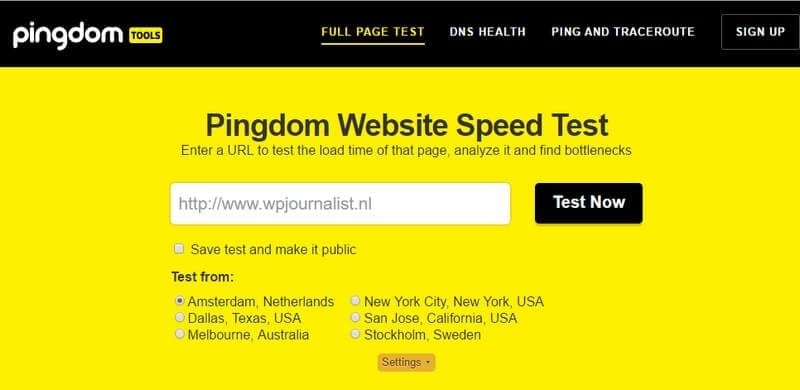
Om te kunnen vergelijken, kun je nog een tweede tool gebruiken, Pingdom Tools.
- Vul je domeinnaam in
- Klik op ‘settings’
- Zet een vinkje bij ‘Amsterdam, Netherlands’.
- Klik op Test Now

Badat je beide tools hebt gebruikt, krijg je een aardig idee hoe snel je website is. Vaak is er werk aan de winkel, zeker als de site trager dan 2 seconden is.
Want we willen immers geen bezoekers die afhaken omdat je website zo traag laadt. Meer over tools waarmee je je website snelheid kunt testen lees je in Website snelheid testen, hoe doe je dat?
STAP 2 – Hostingpartij checken
Je website wordt in de meeste gevallen gehost bij een hostingpartij. Daar zijn nogal wat verschillen tussen. Je hebt bijvoorbeeld shared hosting waarbij je je webruimte moet delen met andere website-eigenaren. Dat gaat vaak ten koste van de snelheid en kan je website traag maken tijdens piekmomenten, zoals op maandagochtend als er veel op internet wordt gesurfd.
Het is dus zaak om een goede hostingpartij te vinden. Maar wat is een goede hostingpartij?
Ik zal er een paar noemen: Antagonist en Xel Media zijn bijvoorbeeld goede partijen waar je voor weinig geld een snelle hosting kunt regelen.
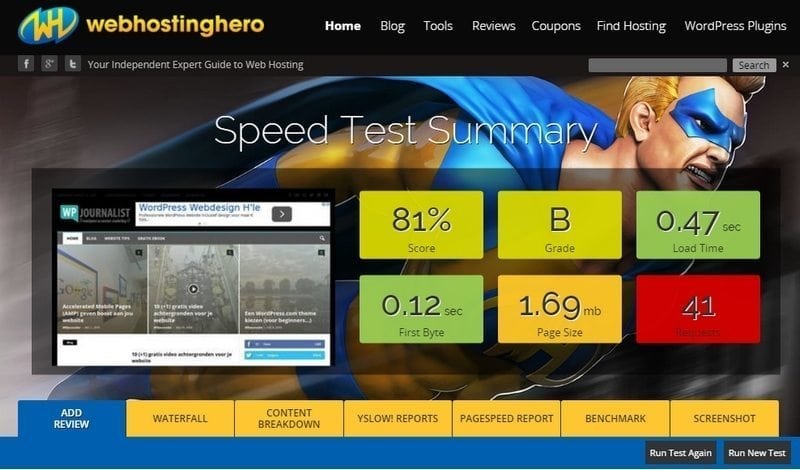
Als je niet weet hoe je hostingpartij scoort, kun je dat ook met een tool erachter komen, Webhosting Hero. Het geeft een goede indicatie hoe snel de servers van je hostingpartij zijn.

Als de score (eerste blokje links) echt te laag (50 – 60 procent) is, moet je overwegen om te verhuizen naar een andere hostingpartij.
Dat is wel even een gedoe, maar uiteindelijk kan het zo’n 20 tot 30 procent snellere website opleveren.
Naast shared hosting is er ook nog hosting op een VPS (Virtual Private Server) en hosting op dedicated servers. Dat houdt in dat je je website niet hoeft te delen met anderen.
Vaak is dit wel een duurdere oplossing en in de meeste gevallen niet nodig voor een gemiddelde website die een paar honderd bezoekers per dag heeft.
STAP 3 – Alle plugins nalopen
WordPress websites hebben de mogelijkheid om ongelimiteerd plugins te installeren om meer functies aan je website te geven.
Mooi!
Echter, hoe meer plugins je installeert, des te trager de website kan worden.
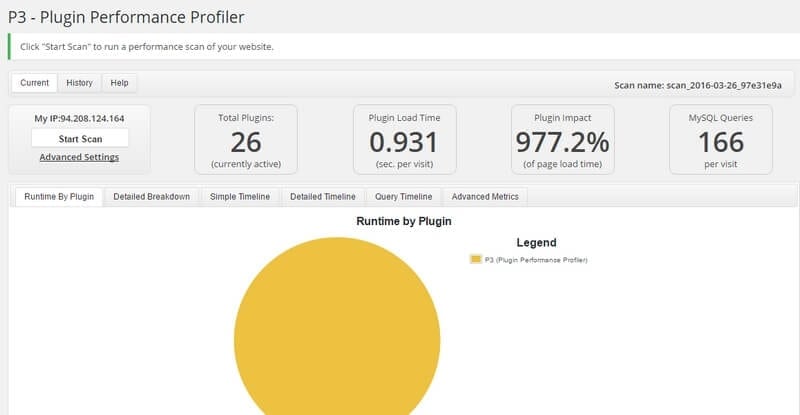
Wat je kunt doen is om de plugin P3 (Plugin Performance Profiler) te installeren om meer inzicht te krijgen in de laadtijd van elke plugin. Daar geeft deze P3 plugin een helder overzicht van.
Als er plugins zijn die echt een lange laadtijd hebben, kun je overwegen om deze te deactiveren en te verwijderen.
STAP 4 – Cache instellen
De plugin die je wel moet installeren, is een cache plugin. Met een cache plugin worden niet alle bestanden op de webpagina direct helemaal geladen. En dus zal de pagina sneller laden met een cache plugin.
Dit is een van de beste manieren om je website sneller te maken, soms wel 2 of 3 keer zo snel.
Er zijn vele WordPress cache plugins te gebruiken, de bekendste zijn WP Super Cache en W3 Total Cache. Voor de beginner is WP Super Cache aan te bevelen. Je installeert de plugin en moet nog een vinkje aanzetten om de caching te activeren. Klaar is kees.
Bij W3 Total Cache moet je aanzienlijk meer instellingen ‘aanzetten’. Wees daar voorzichtig mee. Er zijn wel tutorials van op het internet te vinden.
STAP 5 – Comprimeren afbeeldingen
Ik maak er inmiddels een vast ritueel van, het comprimeren van afbeeldingen.
Ik hoor wel eens dat mensen die vervelend vinden om te doen. Het kost best wat werk om foto’s kleiner te maken en te comprimeren. Maar het is de moeite waard, want als je bijvoorbeeld een foto van 2 MB op je pagina hebt, wordt de laadtijd soms dubbel zo lang.
Je hebt de volgende tools nodig om afbeeldingen te comprimeren:
- Fotobewerkingsprogramma. Vaak krijg je de foto’s groter aangeleverd dan nodig. Een gemiddelde foto die je met een smartphone maakt, is al snel 2000 bij 1500 pixels groot. Vaak is een foto van ongeveer 800 pixels breed al genoeg. Dit formaat hanteer ik altijd op WPjournalist. Je kunt het formaat van deze foto’s verkleinen met een fotobewerkingsprogramma, zoals Photofiltre7 of Paintnet. Beide zijn gratis programma’s die je op je computer kunt installeren. Je kunt zo makkelijk het formaat van je afbeelding verkleinen.
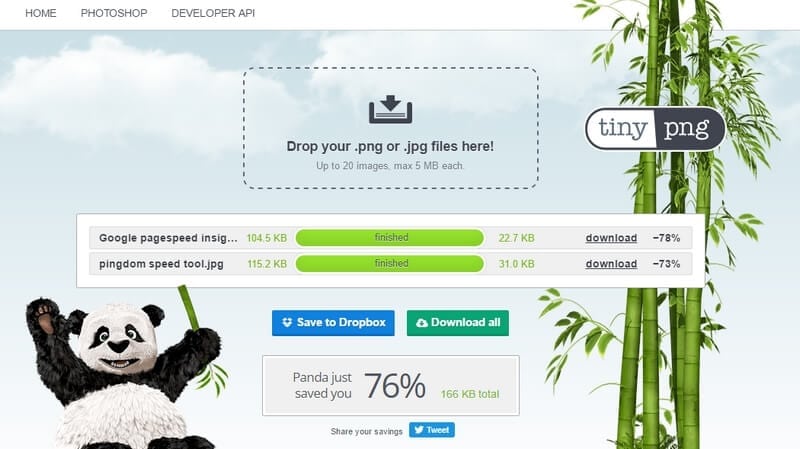
- TinyPNG. Dit is zo’n fijn programma! Het geeft je de mogelijkheid om online een foto te comprimeren. Dat wil zeggen: je maakt de bestandsgrootte van de foto kleiner, zodat deze sneller laadt, zonder dat bijvoorbeeld de kwaliteit, het formaat of scherpte van de foto wordt aangetast. Het is heel simpel. Je sleept de foto naar het betreffende vlak (of klikt erop) en de geselecteerde foto’s worden daarna gecomprimeerd met TinyPNG. Vaak met 70 tot 80 procent, en da’s veel! Een ander goed progrmma is Compressor.io.

- Installeer de plugin WP Smush. Dit is een plugin die je foto’s automatisch comprimeert. Vaak niet zo grondig als TinyPNG, maar als je geen zin hebt om elke foto nog apart te comprimeren, kun je dit automatsich door de plugin laten doen.
Je kunt ook prima de gratis versie downloaden.
STAP 6 – WordPress website sneller laden zonder tierlantijntjes
Er zijn website-eigenaren die de voorpagina helemaal volstouwen met elementen. Maar is dat allemaal nodig? Animaties, een bewegende slider, een zijbalk met advertenties, social media buttons. Het zorgt er allemaal voor dat je pagina trager laadt.
Ook als je bijvoorbeeld gebruik maakt van embedded codes van Facebook of Twitter om een Facebook Like Box of een Twitter feed te tonen, werkt dat vertragend.
Gebruik dus alleen elementen die noodzakelijk zijn.
Je ziet ook al websites die zijn afgestapt van de zijbalk. Uit onderzoek blijkt dat er vaak niet of nauwelijks op een element in de zijbalk wordt geklikt. Test dat ook voor je eigen website.
STAP 7 – Clean code
Ook moet je, al voordat je een website template koopt, kijken hoe het theme qua codering is opgebouwd. Themes met een ‘schone’ codering laden sneller dan websites met een ingewikkelde structuur.
Ik kan me voorstellen dat beginnende WordPress bouwers die lastig kunnen beoordelen. Maar vaak staat het wel bij het theme als je een template koopt dat er sprake is van clean coding.

STAP 8 – Optimaliseer je database
Hoe langer je website bestaat, des te groter de kans dat je database vervuild raakt. Bestanden die er wel inzitten, maar niet meer gebruikt worden bijvoorbeeld.
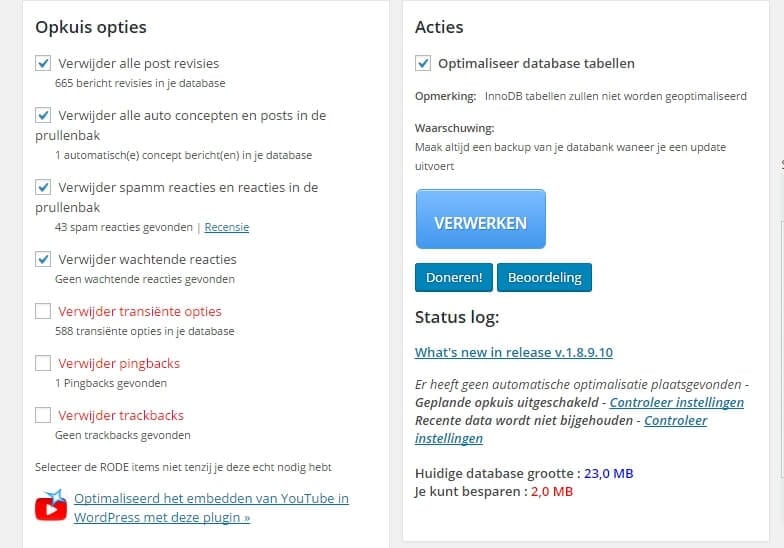
Dat is reden om je database op te schonen en dat kun je doen met een plugin, WP Optimize.

Je installeert de plugin, daarna ga je naar de instellingen van WP Optimize en drukt op ‘Verwerken’.

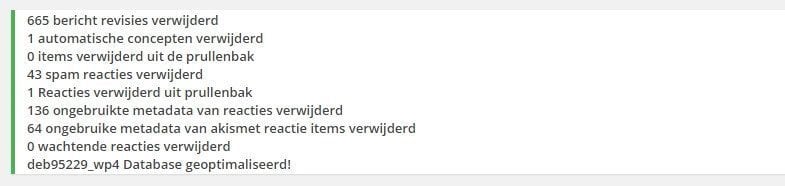
Daarna zie je wat de plugin allemaal heeft verwijderd.

Let op: het wordt aangeraden om eerst een backup te maken van de database, want er kan iets misgaan met het verwijderen van de bestanden in je database.
De volgende stappen zijn voor de ietwat gevorderde gebruiker. Maar helpen zeker om je website te versnellen.
STAP 9 – overweeg AMP
Google is begonnen met AMP (Accelerated Mobile Pages), om websites op mobiel sneller te maken. Het is een soort van extra schil tussen jou website en de webbrowser, zodat de site aanzienlijk sneller laadt.
Voor mensen die je website op de computer bekijken, verandert er niets. Alleen mensen die jou website via een smartphone (of tablet) zien, krijgen een vereenvoudigde versie van je website te zien.
STAP 10 – gebruik een Content Deliver Network
Het idee achter een Content Deliver Network (CDN) is dat je bestanden van je website op meerdere plekken op de wereld wordt opgeslagen, zodat je website sneller laadt.
Als iemand in de Verenigde Staten je website raadpleegt, worden de bestanden van je website lokaal opgeroepen. En niet via de servers in Nederland. Zeker handig voor als je internationale klanten hebt.
Want…
waar een website in Nederland 2 seconden laadt, kost dat in India 4 tot 5 seconden en in Australië soms wel 6 tot 7 seconden.
Ik heb zelf wel eens gebruik gemaakt van Cloudfare, en hier is ook een gratis versie mogelijk om te gebruiken, weliswaar met beperkte mogelijkheden. Nog een betaald alternatief: MaxCDN.
STAP 11 – Comprimeer met Gzip
Dit kan ook een flinke boost voor je website betekenen. Gzip compression comprimeert verschillende variabelen voordat ze naar jou browser worden gestuurd. Beetje technisch verhaal, maar het komt er op neer dat je websites en codes worden gecomprimeerd, zodat je website sneller te zien is.
Hoe je dat precies doet, wordt in dit artikel Gzip compression in WordPress uitgelegd. Zo kun je een code opnemen in je .htaccess bestand of nog makkelijker, je kunt de plugin W3 Total Cache ervoor gebruiken, die dat automatisch doet.
LET OP: Het werkt niet bij elke website. Zelf heb ik ook wel eens Gzip toegepast, waardoor mijn website werd ‘verminkt’. Dus eerst even testen op je website.
Conclusie
WEBSITESPEED MATTERS!
Zoveel is wel duidelijk.
Hoewel snelheid van je website belangrijk is, moet het niet ten koste van alles gaan.
Het hangt ook af van wat je met je website wilt. Iemand die vooral geld wil verdienen met de website, heeft een snelle, duidelijke, effectieve website nodig. Vertragende elementen en tierlantijntjes zijn niet nodig.
Maar…
Een kunstenaar of graphic designer wil op zijn website laten zien wat hij in huis heeft met mooie beelden en animaties. Dan is de vormgeving van de website ook belangrijk en zal de iets mindere snelheid voor lief worden genomen.
De kunst is om de juiste balans tussen snelheid, vorm en inhoud te vinden.
Maar rekening houden met de opkomst van mobiel, is het belangrijk om de snelheid erin te houden.
Als je website onder de 2 seconden laadt, ben je al een heel eind. Vaak kun je dat zonder extra kosten bereiken met bovenstaande tips.
Wil je echte topsnelheid, moet je investeren in betaalde oplossingen, zoals een betere server (dedicated) of een CDN. Een dedicated server kosten soms 20, maar soms ook 200 euro per maand.
Ik hoop dat deze gids je helpt om je website wat – of veel – sneller te maken. Een hogere snelheid van je website is een combinatie van factoren, en elke ingreep helpt een beetje.
Als je zelf manieren hebt gevonden om je website sneller te maken, hoor ik (en mijn lezers) ze graag in het reactieformulier hieronder.







Goede uitleg. Ik heb er nog een paar dingen van opgestoken! Voor mijn websiteprestaties heb ik een combinatie van de plugins Autoptimize en W3 Total Cache geïnstalleerd en een gratis abonnement bij Cloudflare CDN. Gemiddelde laadtijd van de homepage (shared hosting) tussen 0,5 en 1 seconde!
Bij mij laad het ook altijd zo sloom. Irritant!
Goede uitleg, ik kan er wat mee!