Google kondigde het een jaar geleden al aan: wij gaan Mobile first doorvoeren in onze zoekmachines. In het voorjaar van 2018 gaat Google deze aanpassing doen in haar algoritmes van de zoekmachines. En dat kan flinke consequenties hebben voor veel websites.
Zelf heb ik ook de nodige maatregelen genomen om voorbereid te zijn op de komst van Mobile first. Mijn twee belangrijkste websites, waaronder WPjournalist, hebben een mobielvriendelijk theme en worden door Google als mobielvriendelijk beschouwd. Ik zal zo vertellen hoe je dit met je eigen website checkt.
Daarnaast kun je je website geschikt maken voor Accelerated Mobile Pages (AMP), een techniek waarmee je website vier tot vijf keer sneller laadt op mobiele apparaten dan normaal. Google heeft deze techniek zelf geïntroduceerd en je begrijpt dat ze AMP als een groot pluspunt beschouwen om hoger in de zoekresultaten te komen.
Ik vertel je zo ook meer over hoe je dat in je website implementeert.
Wat houdt Mobile first voor websites nu precies in en welke gevolgen kan het hebben voor je website? En hoe kun je je website voorbereiden op Mobile first? Je leest er alles over in dit artikel.
Mobile first voor websites
Surfend over het internet, zie ik nog zoveel interessante websites die nog niet zijn voorbereid op Mobile first. En vind ik jammer. Hoe goed je content ook is, als je website traag laadt of niet goed zichtbaar is op je iPhone, zullen je bezoekers afhaken.
We zien al langer de trend dat mensen steeds meer hun mobiel raadplegen om iets op te zoeken. Volgens Statista is dat nu meer dan de helft van al het internetverkeer. Google (en ook de andere zoekmachines) is dat niet ontgaan. Ze waren voorheen gericht op de desktop versie (op je computer te zien) van je website, maar baseren hun indexering van hun zoekmachines met de komst van Mobile first op tablets en smartphones.
Dat is een enorme ommezwaai.
En terecht, want als bezoekers via hun smartphone naar je website gaan, willen ze snel tot de kern komen een goede user experience hebben.
Het betekent dat websites goed geoptimaliseerd moeten zijn voor smartphones en tablets. Is dat niet het geval, dan heb je grote kans dat je website steeds lager in de zoekresultaten zal verschijnen.
Natuurlijk zal Google je nog wel indexeren, maar ze zullen je niet meer voorrang geven als een andere site mobielvriendelijker is.
Inmiddels is Google in het afgelopen jaar al heel geleidelijk Mobile first gaan invoeren. Maar in dit voorjaar komt er een harde overgang. In de Google Search Console zul je opmerkzaam worden gemaakt dat je website onvoldoende is voorbereid op Mobile first. Maar dat kun je beter niet afwachten, het is zaak om zelf actie te ondernemen.
Mobielvriendelijke test
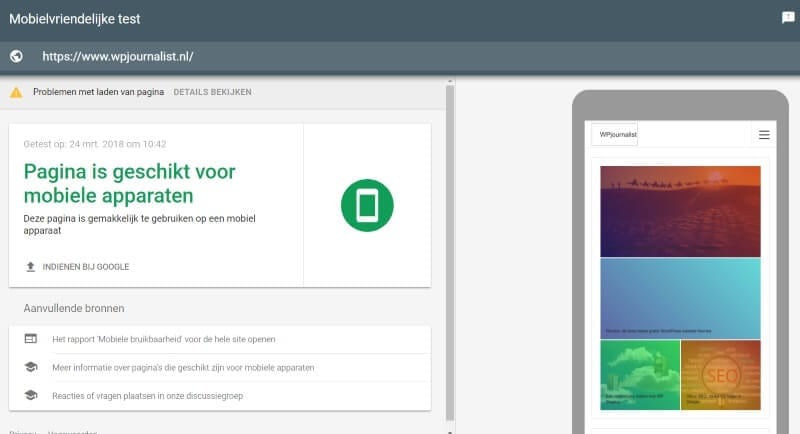
De eerste stap is om te kijken of je website mobielvriendelijk is. Google heeft daar zelf de mobielvriendelijke test voor ontwikkeld. Als je je website test, zie je het volgende resultaat:

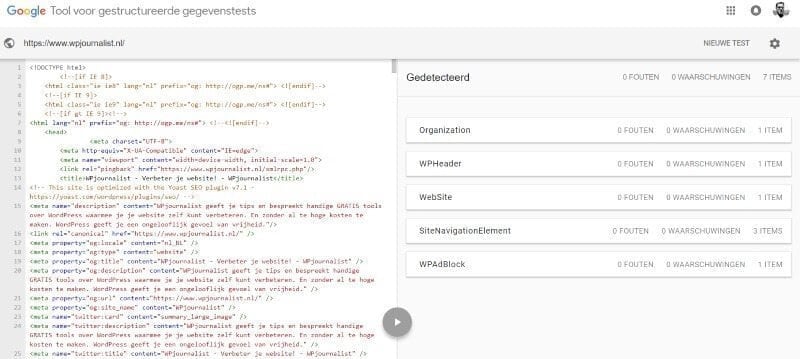
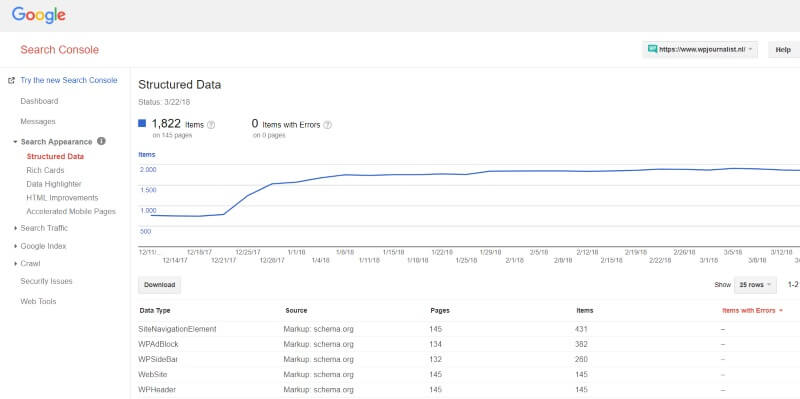
Wil je dit dubbelchecken (hoeft niet hoor, dit is voor de wat gevorderde gebruiker…), kun je ook via de Tool voor gestructureerde gegevens je site testen op fouten. Ook de Google Search Console is een manier om te zien hoe je website ervoor staat. Bij Search appearance > structured data kun je zien of er fouten in je website zitten.

Dit is de tool voor gestructureerde gegevens van Google.

In de Google Search Console kun je zien hoe het met de structured data is gesteld.
Als je problemen ziet, kan de Search Console je met een stappenplan helpen om deze problemen op de lossen. Vaak is daar wel enige technische kennis voor nodig.
Bij bestaande – verouderde – websites is het best een ingewikkelde klus om je website mobielvriendelijk te maken. Maar je kunt het problerem met een WordPress plugin. Ik noem er twee: WPtouch die gratis in de WordPress catalogus is te downloaden en Touchy. Die laatste is een betaalde plugin.
Soms gaat het vlekkeloos met deze plugins, maar het kan ook voorkomen dat je website te verouderd is, waardoor deze plugins niet meer goed werken.
Hey, en voordat je de plugins gebruikt, maak eerst een backup van je website!
Responsive website
Als het je niet lukt om je website met een mobielvriendelijke plugin aan te passen, rest er maar een oplossing: een nieuwe website.
Er zijn veel mensen die aanhikken om een nieuwe website te (laten) bouwen. Maar dit is wellicht een goede gelegenheid om dat toch te doen.
Tegenwoordig zijn alle WordPress themes die je koopt, responsive en dat betekent dat je goed zichtbaar bent op computer, tablet en smartphone. Een goed adresje om responsive themes te kopen is ThemeForest, waar honderden professionele themes aangeboden worden. Ik maak er zelf ook veel gebruik van. Hier nog een paar specifieke themes waar ik goede ervaringen mee heb:
- Avada WordPress theme, het meest verkochte theme van ThemeForest;
- BeTheme WordPress theme, waarmee je heel goed websites op maat kunt maken;
- Newspaper WordPress theme, het meest verkopende magazine theme van het moment;
- Bridge WordPress theme, een mooi en stilistisch creatief theme.
Maak je website sneller
De website moet niet alleen goed zichtbaar zijn op mobiele apparaten, maar ook snel laden. Als een bezoeker te lang moet wachten op het laden van een pagina, zal hij of zij sneller afhaken. Dus richt je bij het Mobile first maken van je website ook op de snelheid. In het veelgelezen artikel In 11 stappen van een slakkengang naar een supersnelle website kun je lezen hoe je dat doet. Door een aantal ingrepen te doen, kun je je website aanzienlijk sneller maken. Vroemmm… Vaak kun je met een plugin of een paar kleine aanpassingen je website al flink verbeteren.
Ook hier is een tool voor, die de snelheid van je website meet, Google Speed Insights.
Google AMP
In de introductie gaf ik al aan dat Google zelf ook technieken ontwikkelt om pagina’s sneller aan hun bezoekers te laten tonen. Ze hebben de Accelerated Mobiel Pages (AMP) ontwikkeld, die pagina’s op smartphones en tablet tot vier keer sneller laat laden.
AMP is een relatief nieuwe techniek en nog lang niet ingeburgerd. Het heeft voordelen van een snellere website, maar het zorgt ook voor een andere opmaak. Alle ‘zware’ elementen op een website worden weggefilterd, zodat er wellicht zaken op je website ontbreken, als je gebruik maakt van AMP. Ook de vormgeving is vaak een stuk simpeler.

AMP is dan ook niet geschikt voor alle websites. Vaak gebruiken uitgevers van content wel AMP, want zij zijn gericht op artikelen en artikelen hebben vaak geen uitgebreide opmaak nodig.
Wil je AMP in je website invoeren, kun je een plugin gebruiken. Zo’n plugin is bijvoorbeeld AMP for WordPress die door Automattic is ontwikkeld, de eigenaar van WordPress, dus een goed adres.
Maar ook hier geldt dat een plugin problemen kan veroorzaken aan een bestaande website.
Nog beter is om een theme te kopen waar AMP in is verwerkt. Dan heb je niet problemen met de compabiliteit, dus dat het theme en de plugin niet goed met elkaar werken. Voor WPjournalist maak ik gebruik van het theme Soleidad waar AMP in is geïntegreerd. Publisher maakt ook gebruik van een plugin, Better AMP, maar het voordeel is dat deze plugin helemaal op dit specifieke theme is afgestemd. En dus is AMP makkelijk in te schakelen.
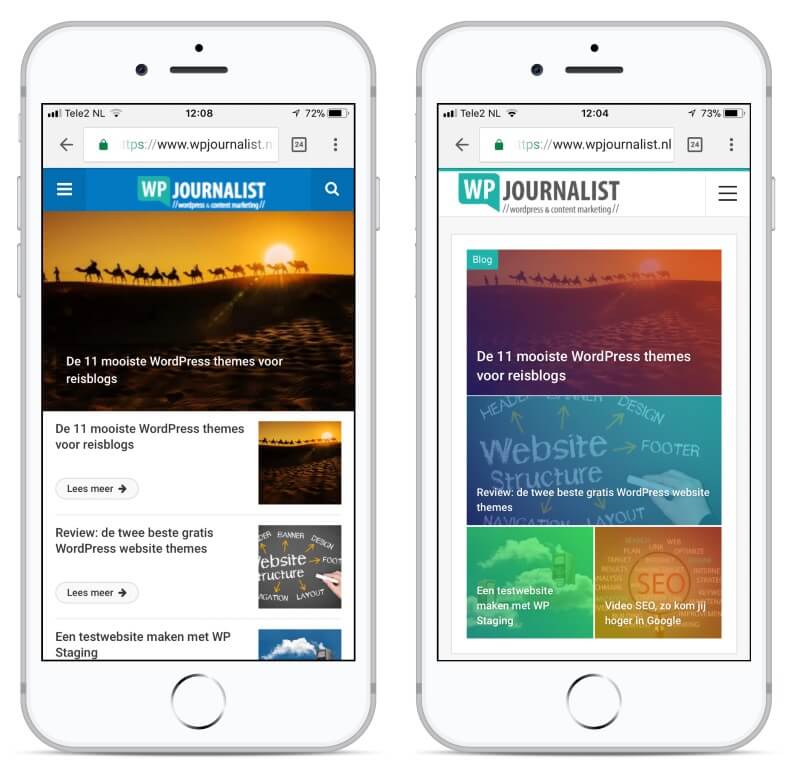
In de customizer van dit theme kun je de opmaak/vormgeving van de AMP website nog aanpassen. Er zijn nog best veel mogelijkheden: andere kleuren, indeling, links, etc. Niet in elk geval is AMP een verbetering. De pagina mag dan bijvoorbeeld wel sneller laden, maar de vormgeving kan tegenvallen. En dat is ook belangrijk voor de user experience van de website.
Conclusie
AMP, plugins, een ander theme; er zijn verschillende mogelijkheden om je website voor te bereiden op de komst van Mobile first. Soms zijn een paar kleine aanpassingen in je website nodig, maar soms ook flinke ingrepen.
Als je een verouderde website hebt, is dit het moment om wellicht je website in een nieuw jasje te steken. Op ThemeForest zijn de eerste themes waar AMP in is geïntegreerd, al te koop.
Voor mij was het ook even een stap om te kiezen voor AMP. Maar nu ik zie hoe snel de pagina’s en artikelen laden, heb ik besloten om AMP te gebruiken voor mijn twee belangrijkste websites.




